目 次
世界一のデザイン・イラストアプリ
この記事は、デザイン画やお絵描きに特化したProcreateという本格的なペイントアプリの概要を紹介するために作成しました。
「どのペイントアプリがいいんだろう?」と選択で悩んでいるあなたのお役に立てれば幸いです。
さて、iPadはApple Pencilの登場により、「描く」事において飛躍的な進歩を遂げ、今や最も得意な分野となっています。
それだけに「描く」ためのソフトは世界中で沢山作られており、優秀なものは2つや3つではありません。
で、今回ご紹介するProcreateはそんな激戦区の中で最も売れているソフトです。

私もここ2年ほど利用していますが、とてもわかりやすく使いやすく、それでいて物凄く高機能なのです。そして精力的なアップデートでどんどん魅力を増しています。
初リリースが2011年3月ですから、もう約10年間も頑張っているわけで、ここからも如何に強い支持を長期間集めているかわかろうというものです。
有料で価格は1,220円です。ここまで優秀でいて更に進化し続けているソフトが無料なわけがありませんが、この記事を最後まで読んでいただければ、全く高くない破格の値段だと納得されるはずです。
早速紹介をしていきますが、こういうソフトを使ったことがない方を対象にしております。なので説明書的な書き方じゃなく、できる限り「こんなことができるよ!」に徹したいと思います。
ここで解説する内容ははProcreateが持っている機能のごく一部です。が、それだけ覚えればスタートとしては十分です。
一通り読まれて「これはいける!」と踏んだら迷わず買っちゃいましょう。その上で、改めてこの記事を読みつつ操作されれば理解倍増です。
新しいキャンパスを立ち上げる
まずは、新しいキャンバスを立ち上げましょう。練習中はキャンバスサイズは何でもいいです。手順は以下の通りです。
- アプリを立ち上げる
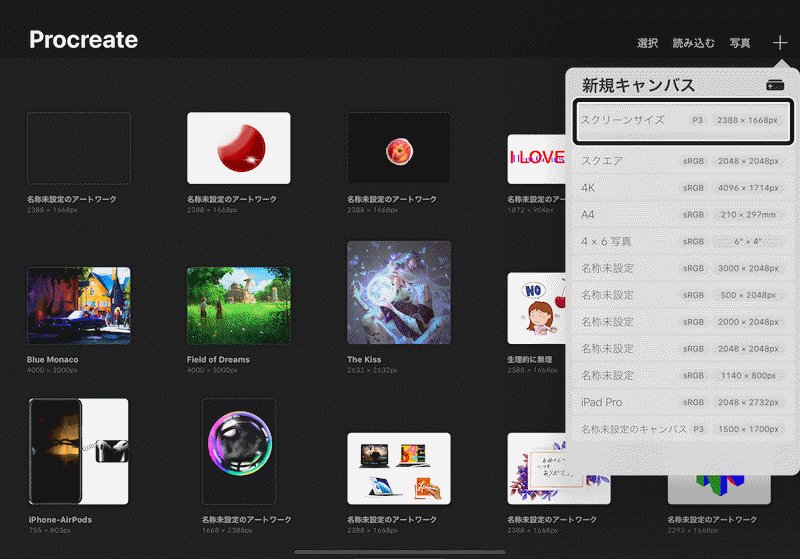
- 右上の「+」ボタンをタップするとキャンバスのサイズ選択画面が出現するので好きなものを選ぶ
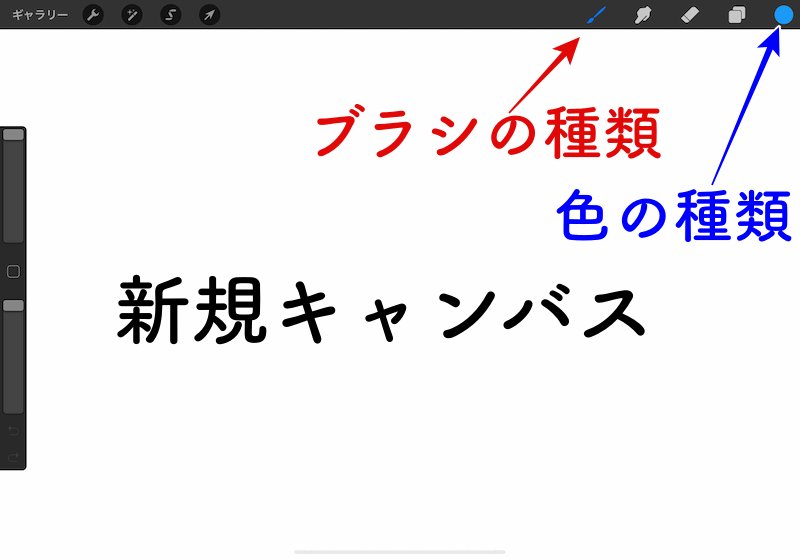
- 出現したキャンバス右上の「カラー」から好きな色を選択しておく
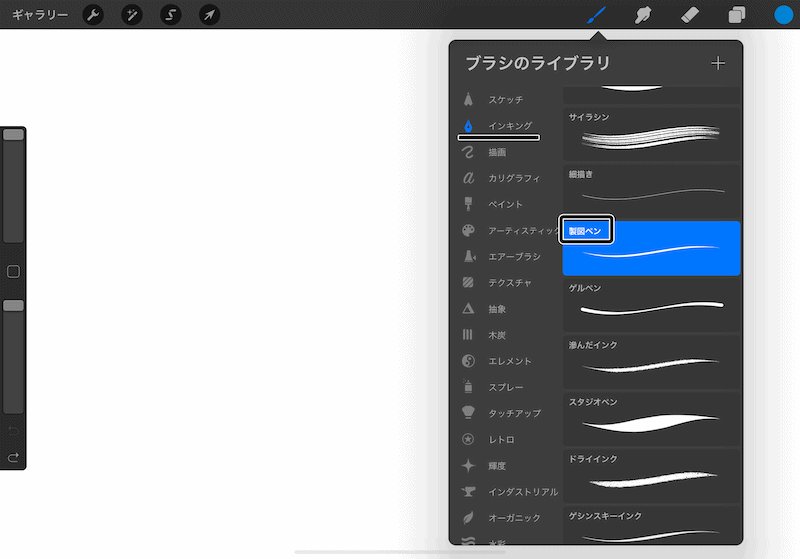
- ブラシはキャンバス上の筆のアイコンをタップし インキング > 製図ペン を選択しておく

これで準備ができたので、早速簡単な図形を書いてみましょう。
非常にたくさんの種類が用意されているので、それぞれどんな描き具合なのかチェックしましょう。
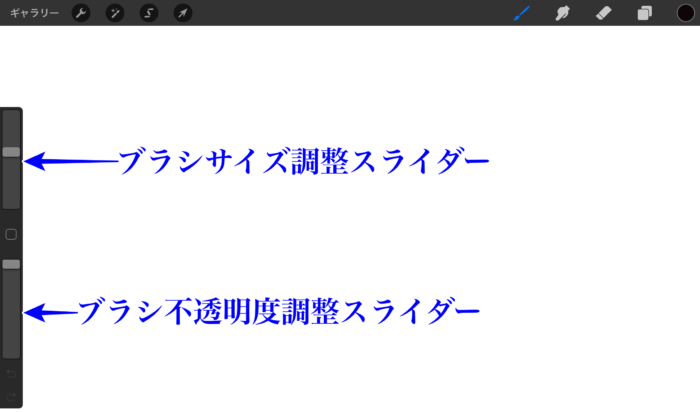
ブラシの太さと不透明度
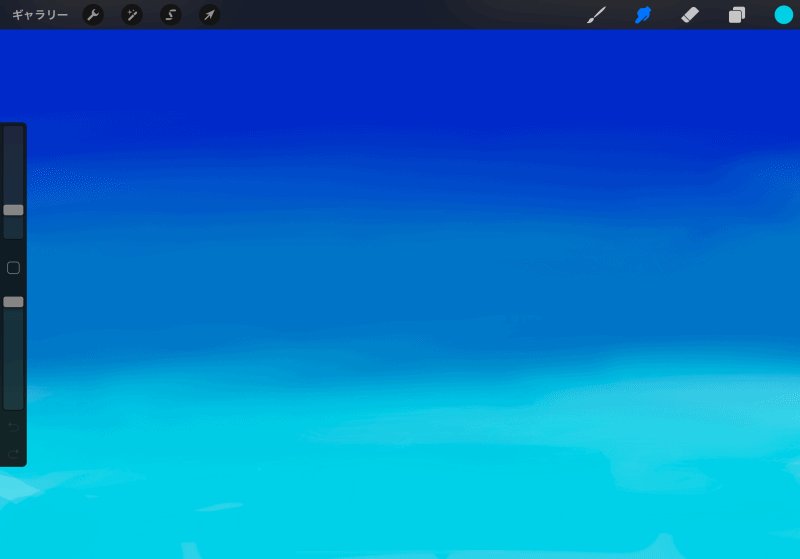
ブラシの調節スライダーが二つ、キャンバスの左側に設置されています。
ブラシの太さ調整は、もうしょっちゅう使います。不透明度調整は最初は縁がないと思いますが、次第に手の込んだものを作成するに従って必要になってきます。

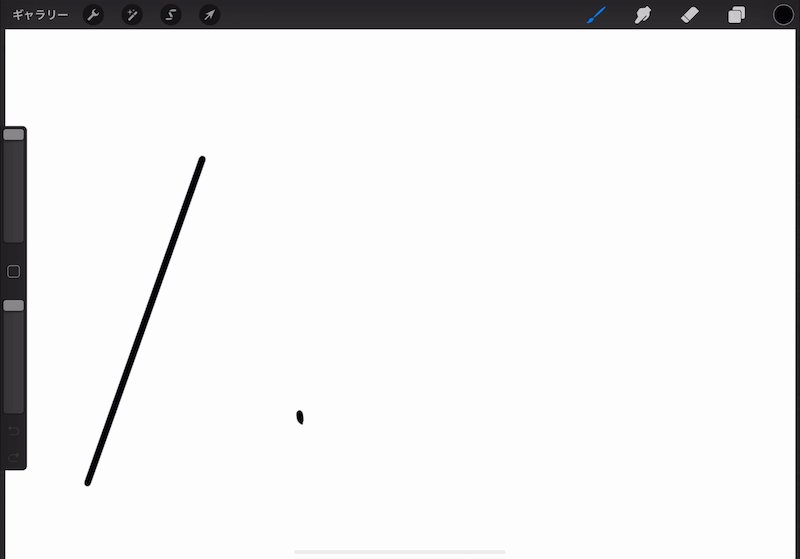
真っ直ぐな直線や図形が簡単に描ける
QuickShape
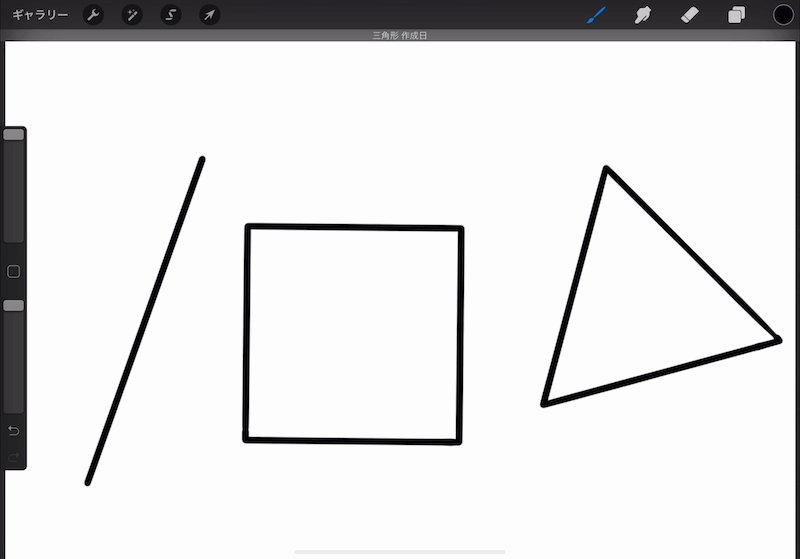
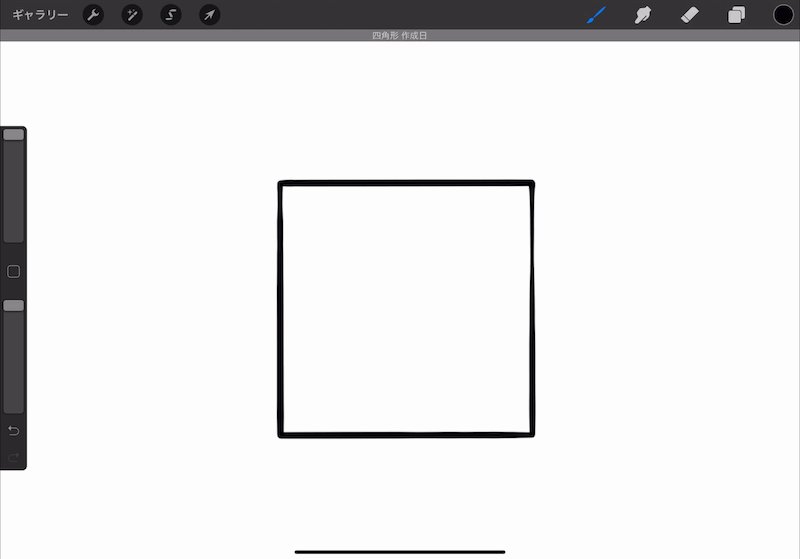
まず適当な直線を引き、終点でペンをタッチしたまま静止していると、何と完全な直線に変化しました。
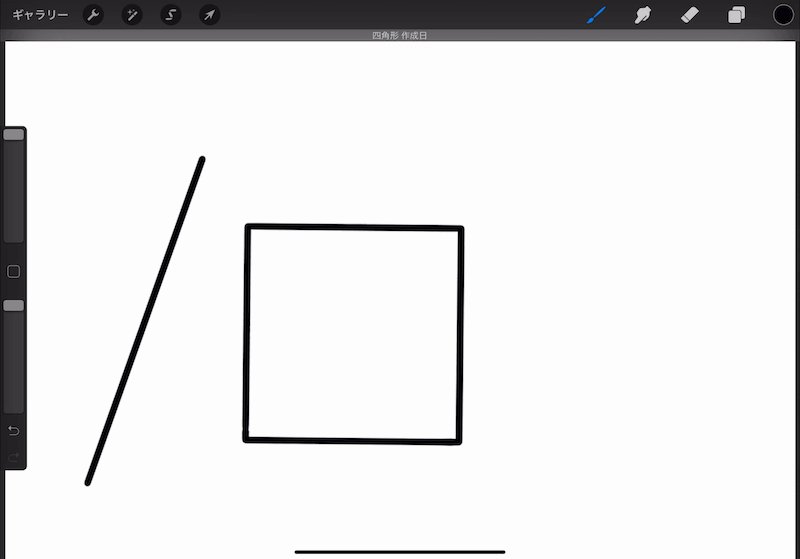
同様にして、適当な四角形から綺麗な四角形、適当な三角形から綺麗な三角形が簡単に作成できます。それから、弧なんかも綺麗になりますよ。
この機能をQuickShapeと言います。もちろん、手書きのままでいいなら、描いた後すぐにペン先を画面から離します。
もし作業を一つ前に戻したいときは二本指で何もないところをタップします。ワンタップで一つ前へ戻り、再度タップすれば更にもう一つ前へ戻ります。これは非常によく使うので是非覚えてください。
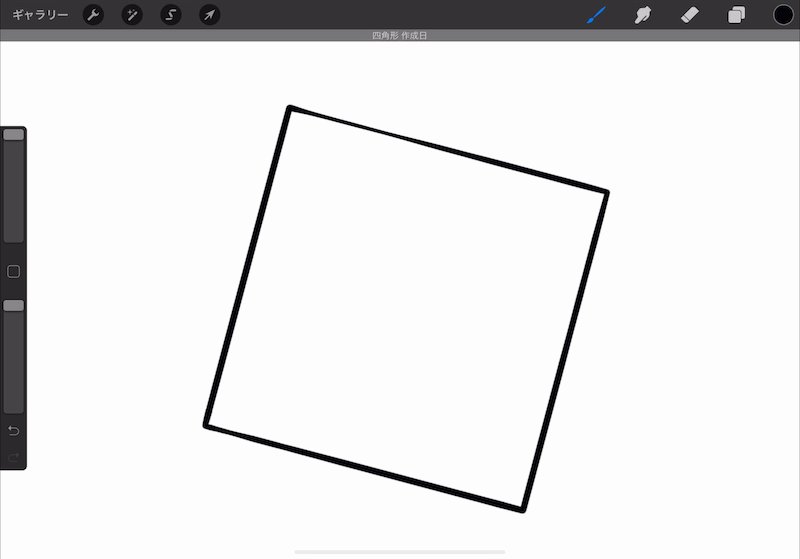
正方形・正三角形・正円は左手指一本をタッチ
上述のようにQuickShapuで形をつくったら、そのままペン先の離さないで、更に左手の一本指を画面の何もないところにタッチします。すると、何という事でしょう!・・・↓
- 元の図形が正方形に近い場合は正方形に
- 元の図形が円に近い場合は正円に
- 元の図形が正三角形に近い場合は真正性三角形
(ここまでの説明をパラパラで確認↓)

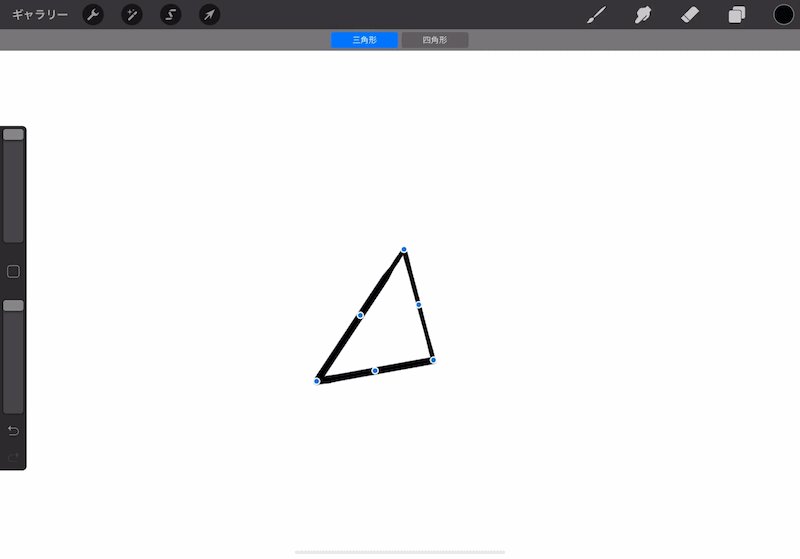
QuickShapeした画像の変形・拡大縮小・回転
二つの方法があってできることが微妙に違います。実際にやって確認してくださいね。
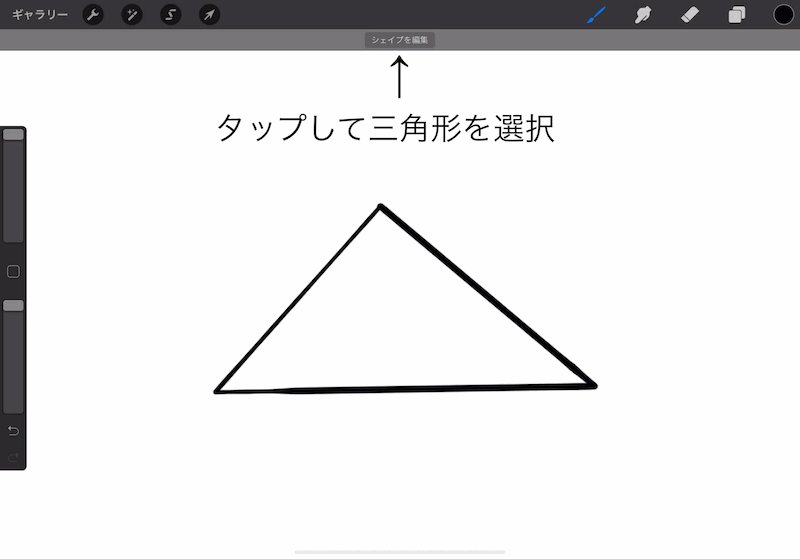
1.Quickshapeの編集モード
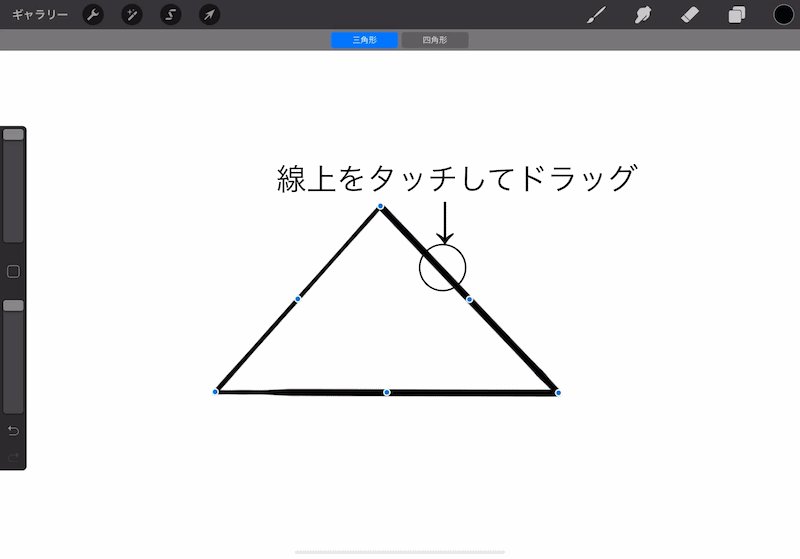
QuickShape変換後に画面上を見ると青に白抜き表示ができていますね。ここをタップした後、以下のような操作が可能になります。
図形の任意の線上の一点、或いは青いポイントをドラッグすると・・・
- 変形
- 拡大・縮小
- 回転
ができます。パラパラで確認しましょう。

QuickShapeモードから普通の状態に戻すときは画面上の何もないところを一本指でタップします。
2.ペンを離さずの左手一本指タッチ
QuickShape変換後にペン先を離さず、その状態で左手一本指をタッチしたままにし、ペンを動かすと以下のようなことが可能になります。
- 図形の拡大縮小変形
- 15°刻みの回転
(パラパラで確認)

図形を色で塗りつぶす
線や図形が描けるようになりました。これは当然ながら、もう絵も描ける事を意味してます。曲線や直線、或いはQuickShapeを上手に組み合わせてお絵描きにトライしましょう。
さて、ここでは作画した三角形や四角形を一つの色で塗りつぶす方法を説明します。
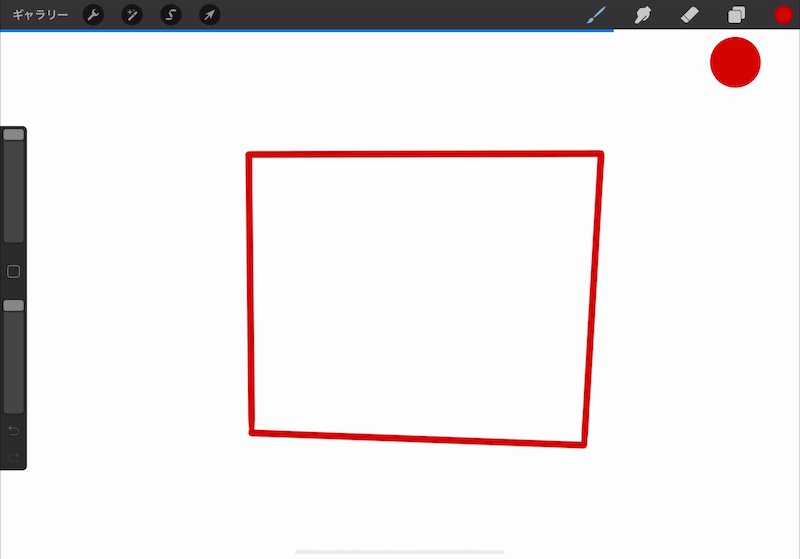
では、赤い四角形をにしましょう。手順は以下の通りです。
- 「カラー」から赤色を選択する
- ブラシで四角形を描く
- 「カラー」にペンを持っていき四角形の中にドラッグすると四角形全体が赤色になる
このようにして簡単に図形を一色に染めることができます。これは基本中の基本ですが、あらゆるところで応用できるので覚えておきましょう

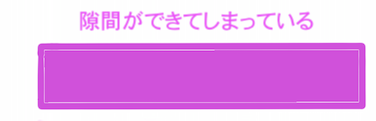
塗りつぶしの結果、先に描いた枠線との間に隙間ができたり、逆にキャンバス全体が塗られてしまったりした時の対処法ですね。

原因は「しきい値」の不適正にあるので適正値に修正します。
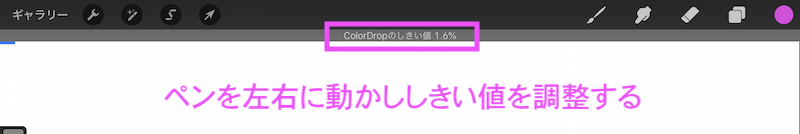
方法は、塗りつぶしのためにカラーをドラッグして持ってきたときにペンを離さないようにしていると、キャンバス上部に「ColorDropのしきい値〜%」が表示されます。

この状態でペンを右にスライドさせるとしきい値は上がり、左にスライドさせるとしきい値は下がるのでちょうどいいところに調整してください。
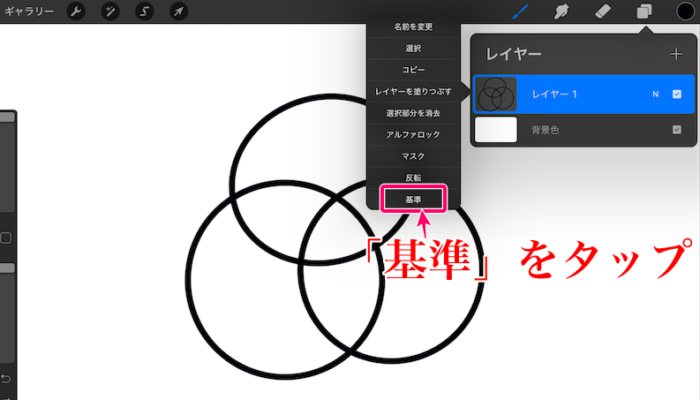
「基準」の効果を覚えておくと、塗りつぶしをやる時にめちゃくちゃ役に立ちます。
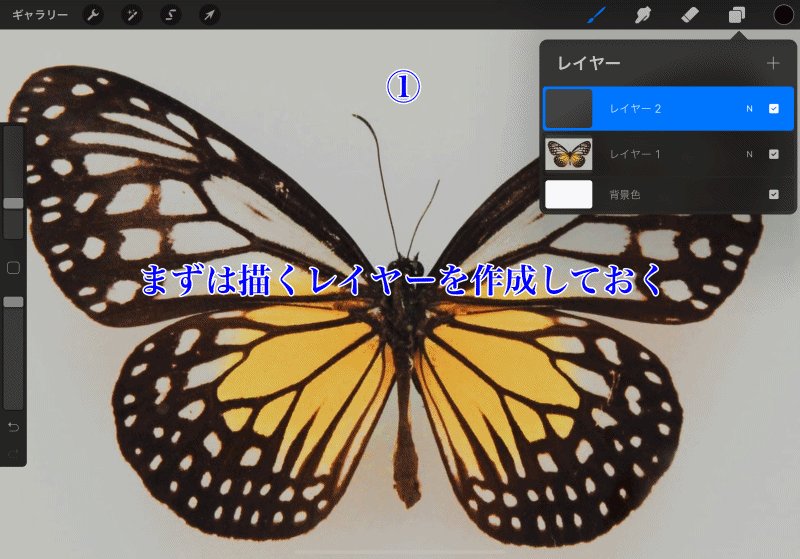
- 一枚の下絵を描く

- このレイヤーをタップすると出現する項目の中から「基準」をタップする
- 新規レイヤーを作成し下絵の線で囲まれた部分にカラーをドロップするとその部分だけ塗り潰される

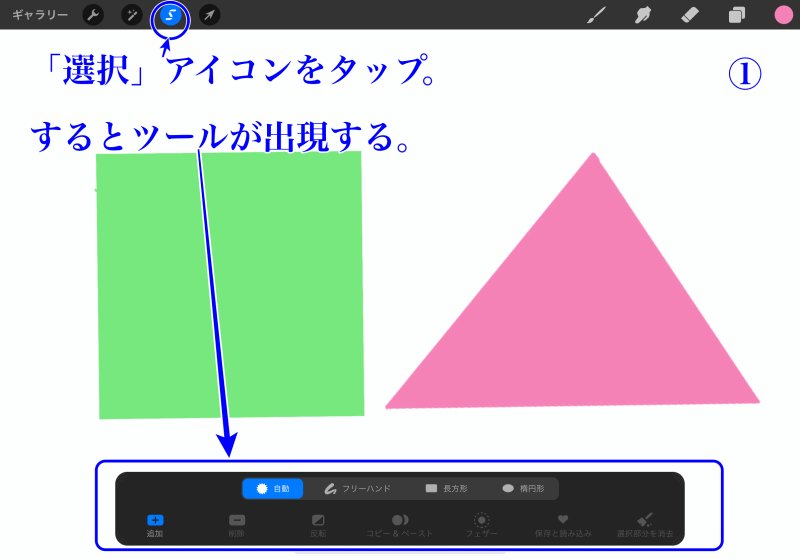
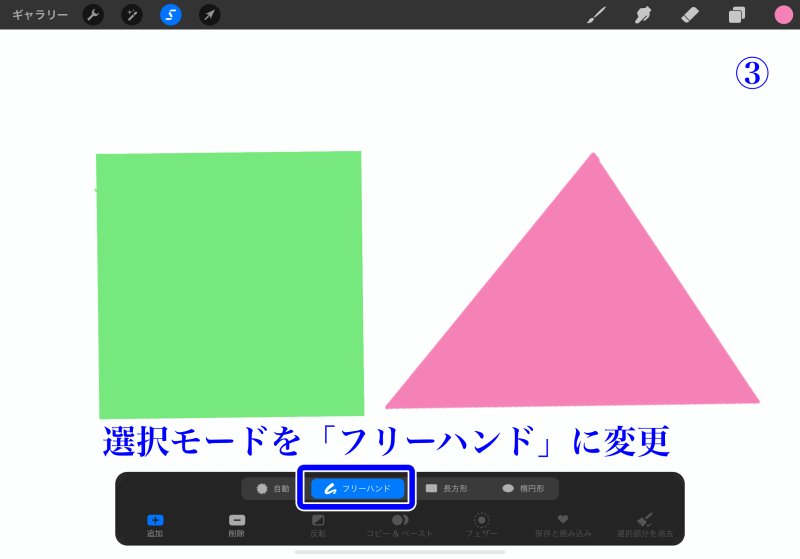
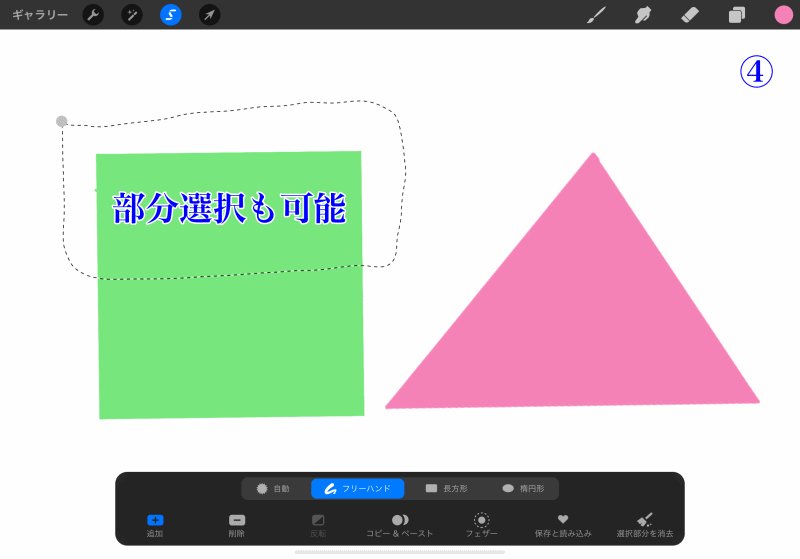
選択と移動
図形を描きその中を色付けすることができました。ここでは、そうやってできた図形を移動したい場合どうするのか?を説明します。
例えば顔を描いてたとして、その中の一つのパーツをほんの少しだけ移動したりと、これも非常によく使います。

レイヤーマジック
キャンバスは、一枚だけを使って描くよりも、必要なだけ重ねて使う方が何かと便利です。まさにデジタルの世界ならではですね。
ここでは、そんなレイヤーの使い方と、一緒に覚えておくと便利なtipsを幾つかご説明します。
レイヤーによる色の上下
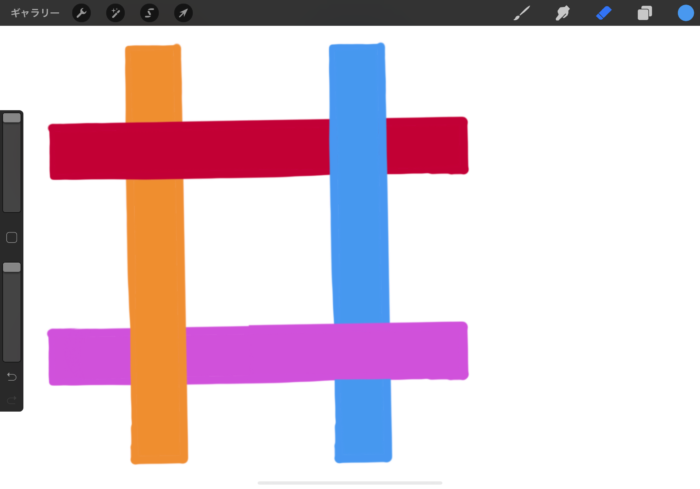
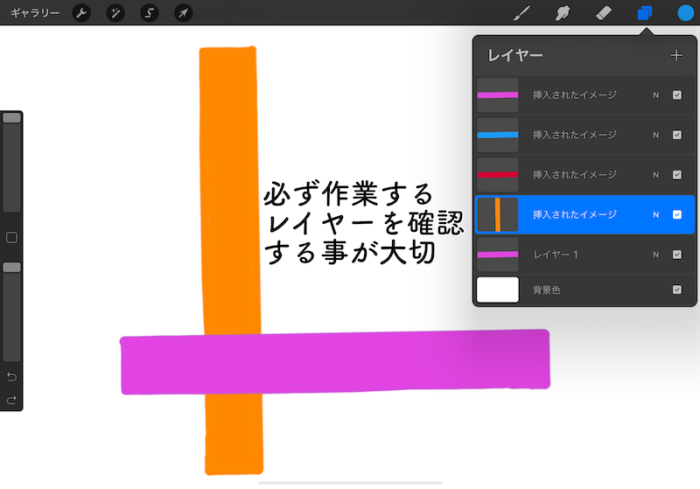
下↓の画像を見てください。4色が上下に互い違いに重なってますが、これを1枚のキャンバスで描くのは結構大変です。それに、もしどれか一色を変更したい場合は尚大変です。そこでレイヤーです。

新規レイヤーの追加方法は、画面右上の「レイヤー」をタップすると出現するレイヤー一覧の右上の「+」をタップすると幾らでも作れます。

但し、ここでの説明ではコピー&ペーストでレイヤーを追加していくので「+」は利用しません。
- ピンクの長方形作成:ピンクのブラシを使い、上に説明した方法で綺麗な長方形を作成し、「カラー」からピンクを放り込みます。

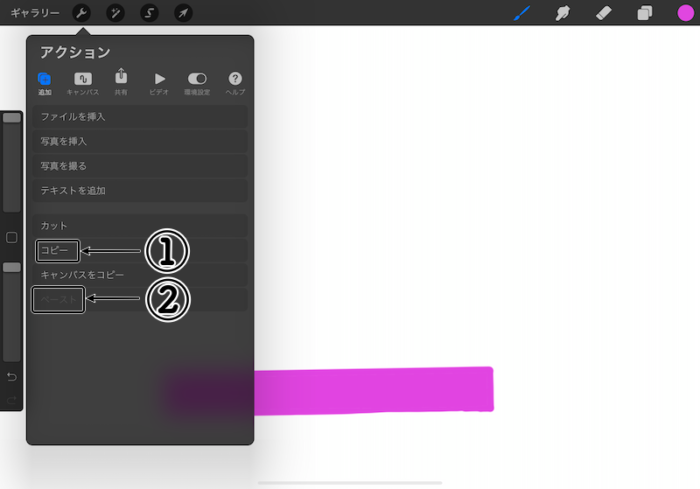
- 複製:「アクション」から「コピー」をそして「ペースト」をタップすると、第一レイヤーと全く同じピンクの長方形の第二レイヤーができる。

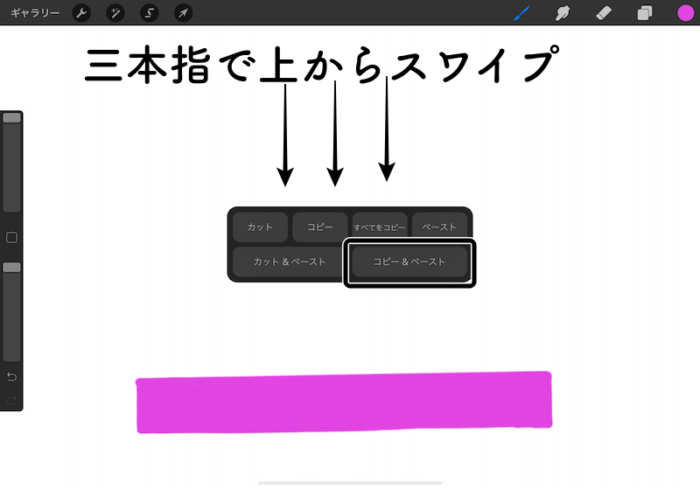
(若しくは3本指を上から下へスワイプで出現したメニューから「コピー&ペースト」をタップしても同じ効果がある)

- 複製の複製:同じ事をあと3度繰り返し、5つのレイヤーを作成する。
- 色の変更:第二レイヤーを選択した状態で「カラー」を橙色に変更し、これを長方形に放り込むと橙色の長方形になります。(作業するレイヤーの変更は「レイヤー」をタップして出現する一覧の該当レイヤーをタップする)
- 更に色変更:第三レイヤーを赤、第四レイヤーを青に変更する。(第五レイヤーはピンクのまま)
- (5枚のレイヤーができましたが、ぴったりと重なっているので一番上のピンクだけが見えている状態ですね。では次に、一枚ずつ向きを変えて移動しましょう。)
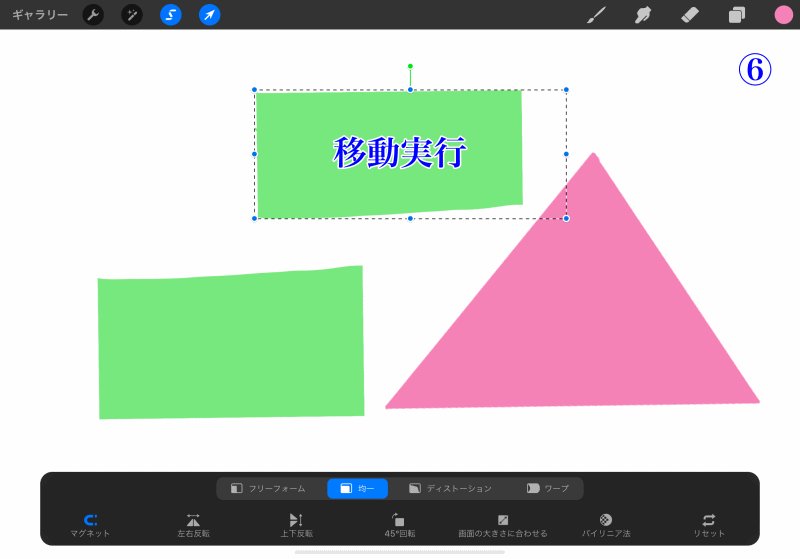
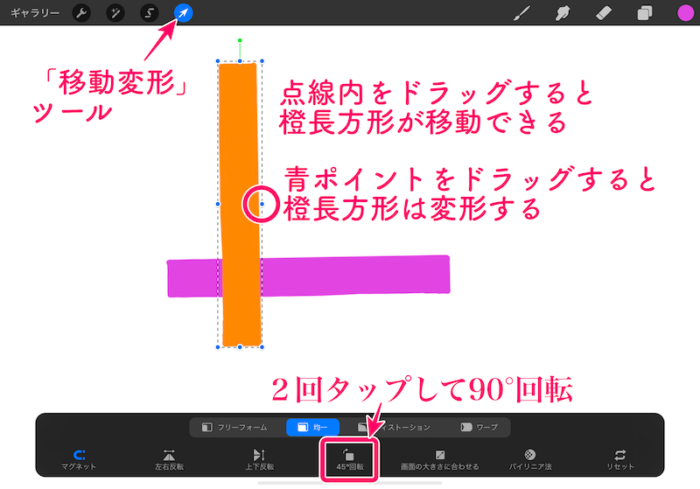
- 方向転換と移動:第二レイヤー(橙色)を選択した状態で、「移動・変形」をタップし出現したメニューから「45°回転」を二度タップして、そして移動します。第五レイヤー以外は同様に移動します。

- 「移動・変形」:タップして出現させると、点線内をタッチしてドラッグすることで図形を移動できます。その他の効果も実際に触って確認してください。

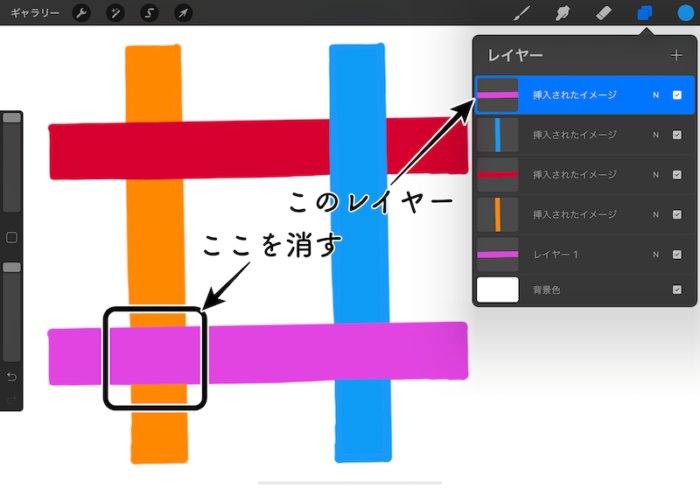
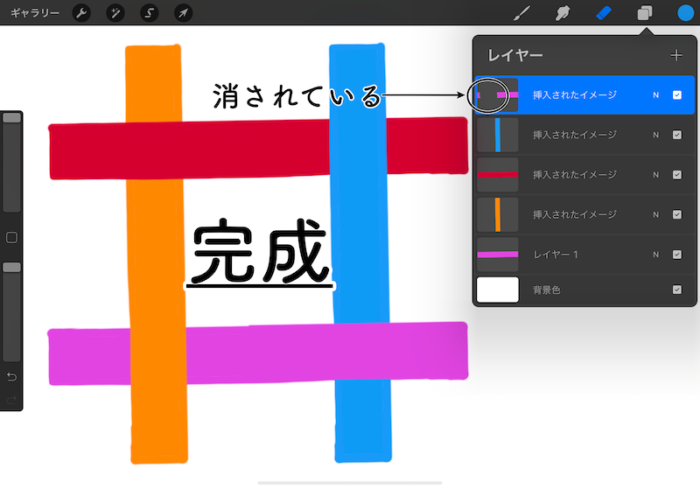
- 第五レイヤーの役目:第一と第五レイヤーは同色で完全に重なっています。なんの目的か? 第五レイヤーを選択した状態で橙色部分を大胆に消しゴム(ブラシは固いエアーブラシ)で消します。その結果、青はピンクの下で橙はピンクの上になりました。


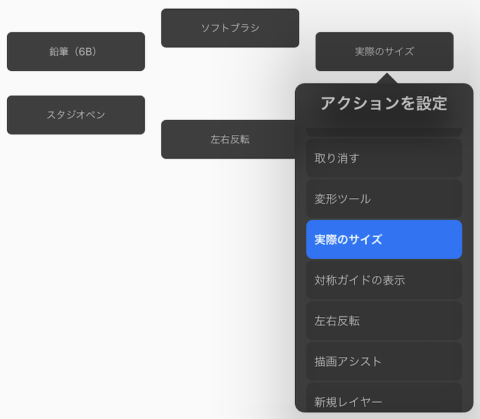
さてここで、どうしても覚えておきたいジェスチャーをもう一つ紹介します。これも頻繁に使います。やり方は簡単、キャンバスの何もないところを一本指で長押しするだけです。すると↓が出現するので、使いたいアクションをタップします。

もし、各アクションを変更したい場合は該当項目を長押しすると選択肢が出現するので、お好みのアクションをタップします。

これは、特によく使うブラシを登録しておくとめちゃくちゃ便利です。例えば「鉛筆6B」「(何か硬めのブラシ)」「ソフトブラシ」みたいな組み合わせです。
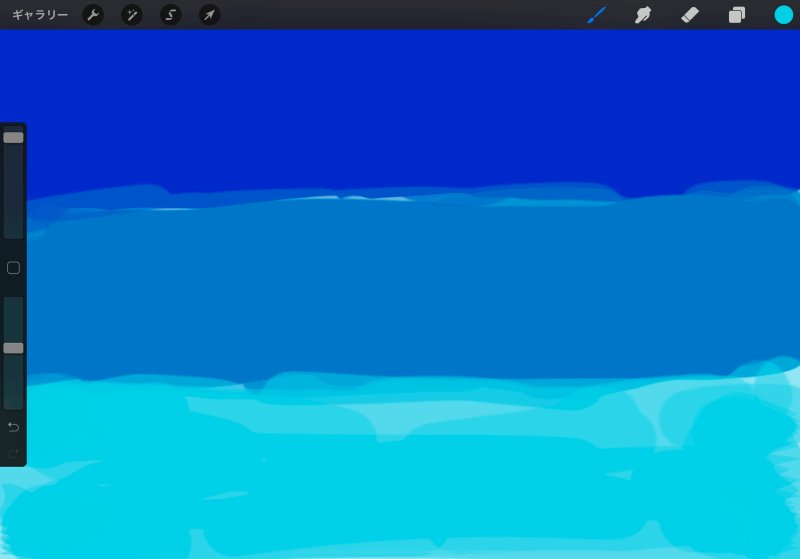
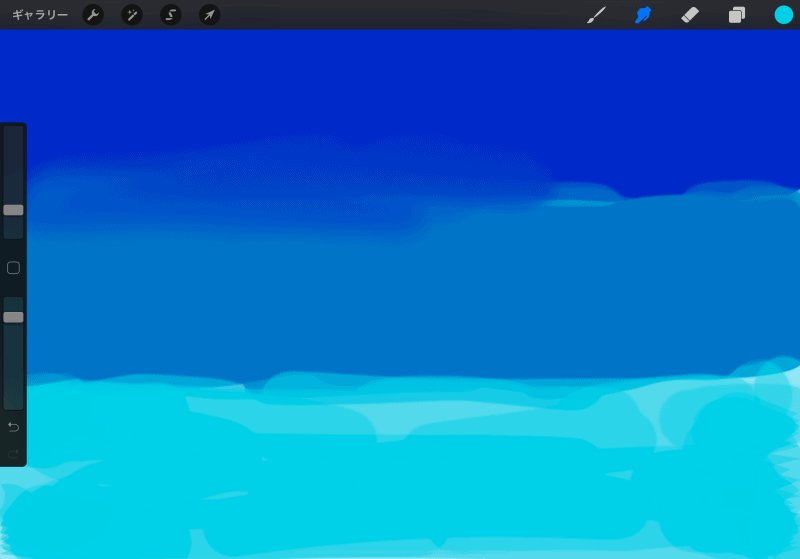
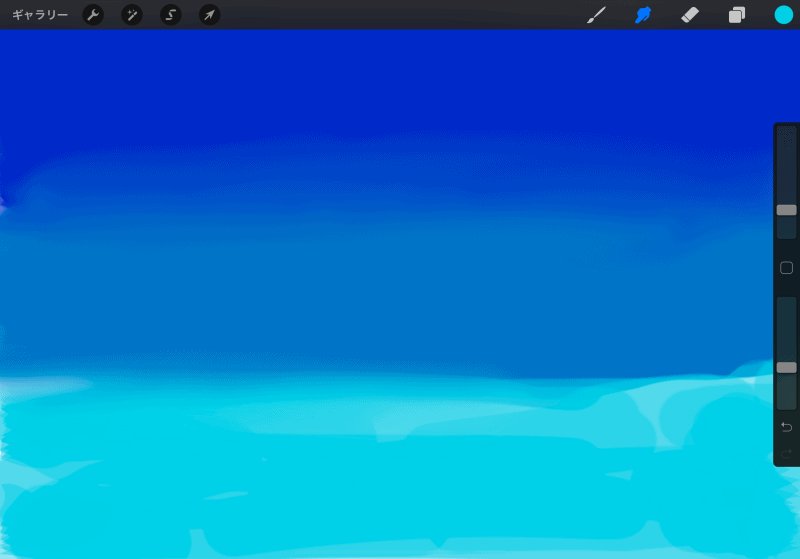
ぼかしマジック
画面上部、通常の「ブラシ」の右側に「ぼかし」ブラシというものがあります。
ブラシの種類は通常のブラシと同じなのですが、色を塗るためにあるのではなく、既に塗っている色をボカす、馴染ませるような用途で使用します。奥が深く、油絵具を塗った時のような効果も出せます。
この記事では、単純にその基本的な効果をパラパラで見ていただきます。使っているぼかしのブラシは、エアーブラシ>ソフトブラシ です。どうでしょう、グラデーションっぽくなったでしょうか。

マスクマジック
さて次は、はみ出さずに塗ったり表示したりする方法。これらも活用できるようになると、とんでもなく表現の幅が広がります。
マスク
まず最初に「マスク」ですが、マスクがかかった状態でそのレイヤーを「黒」で塗ると透過され、下のレイヤーが見えるようになります。
言葉ではわからないので実際にやってみましょう。
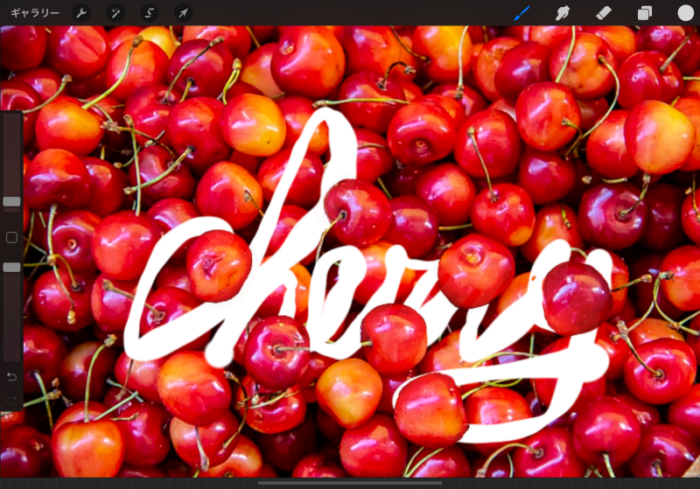
- 第一レイヤーにりんごの写真を置く。(無料動画ならUnsplashがおすすめ)
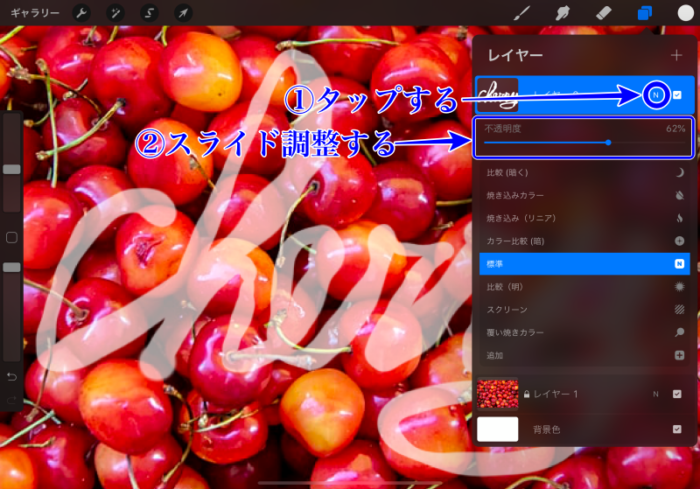
- 第二レイヤーを作り「cherry」と白色で描く。
- 第二レイヤー「cherry」の「N」をタップし出現したパラメーターのうち、一番上の「不透明度」を下げてリンゴが透けて見えるように調整する。

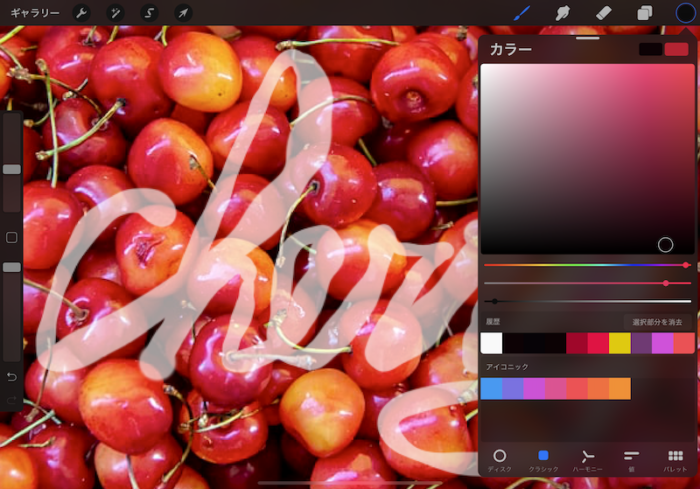
- 「カラー」で黒色を取る

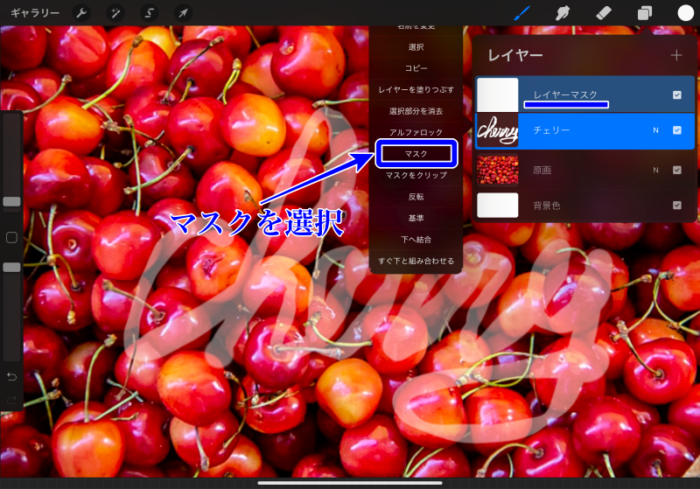
- 第二レイヤーをタップして出現したメニューから「マスク」を選択すると、上にマスク用のレイヤーが自動的にできる

- マスクレイヤーを選択した状態で、黒色を使い、消したい白色の文字部分(消したらリンゴが見えるので視覚上は文字がりんごの下になったように見える)を消す。
- できたら再び「cherry」の不透明度を上げて出来具合をチェックし、不要なリンゴまで見えていたら、マスクレイヤーで筆を白色にして修正する

まずここまでの説明ですが、「cherry」をマスクするレイヤーでは、黒を塗ると透過し(リンゴが見える)、白を塗ると復活する(消えていた文字が再び見える)ので、上手に利用するためにはこの原則をしっかりと覚えておく必要があります。
マスクでクリップ
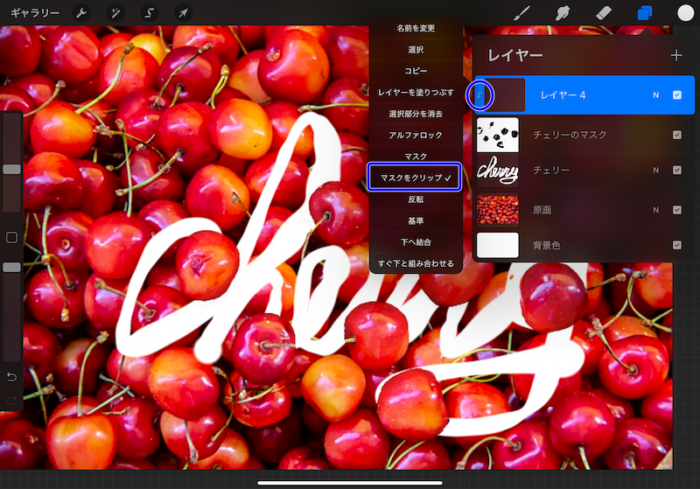
続いて、「マスクでクリップ」です。この効果は、「マスクでクリップ」レイヤーを塗っても、下にある対象レイヤーの有色部分をはみ出さないという特色があります。
今回の例では、ソフトブラシを使いリンゴに影をつけています。どんなに塗っても「cherry」をはみ出しません。続き↓
- 新規レイヤーを作成し、タップして出現したメニューから「マスクをクリップ」を選択する。するとレイヤー左に下折れ矢印が出現する

- リンゴの下になっているように見える文字部分をそっと黒で描いて影をつけます。決して白色の「cherry」をはみ出さないので安心。

はいできました。これで「マスク」の効果と「マスクでクリップ」の効果、そして違いがわかりましたね。
まさにデジタルだからこそなせる技で、使い方一つで見事なデザイン画なんかができるわけです。
途中の一筆が失敗だと思った時は「消しゴム」じゃなく、上記通り「二本指タップ」で一つ前に戻るのが作業効率につながります。
アルファロック
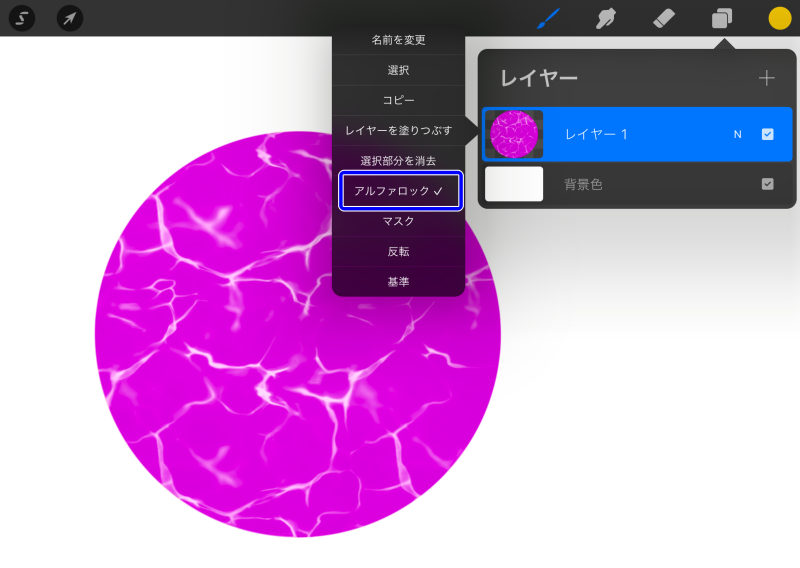
もう一つのマスクマジックの紹介です。
「マスクでクリップ」レイヤーでは、どんなに乱暴に塗っても、決して下にある対象レイヤーの有色部分をはみ出さないのでした。
それに対し「アルファロック」は対象レイヤーに直接設定します。その結果、効果は「マスクでクリップ」と同じなのですが、対象レイヤーそのものに塗るため後で変更が効きません。
もっと言えば、「マスクでクリップ」では消しゴムで消しても直下のレイヤーに影響はありませんが、「アルファロック」では視覚上全く同じでも、同一レイヤーなので全部消えてしまいます。
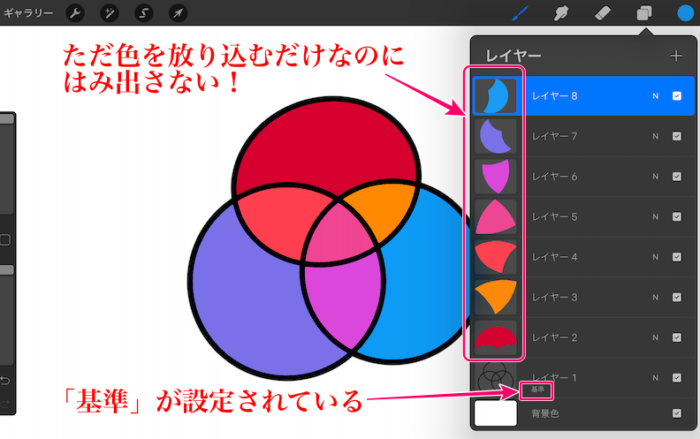
下↓の図はベタ塗りの円の上に「アルファロック」設定の上、エレメント>「水彩」というブラシを使って、それこそ円をはみ出しまくって塗ってますが、綺麗に収まっています。

カラーマジック
ここでは、色について幾つかのtipsを説明してきます。
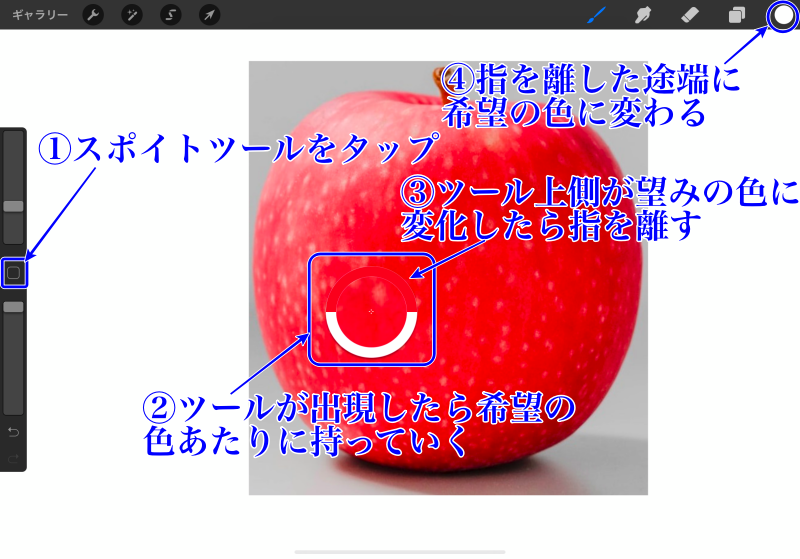
スポイトツール
キャンバス上に欲しい色がある時それを取る方法です。下↓の写真は、まだ指を離していませんが離した途端に「カラー」が赤色に変化します。ツールの上側が希望の色で下側はその前の色です。本当によく使います!

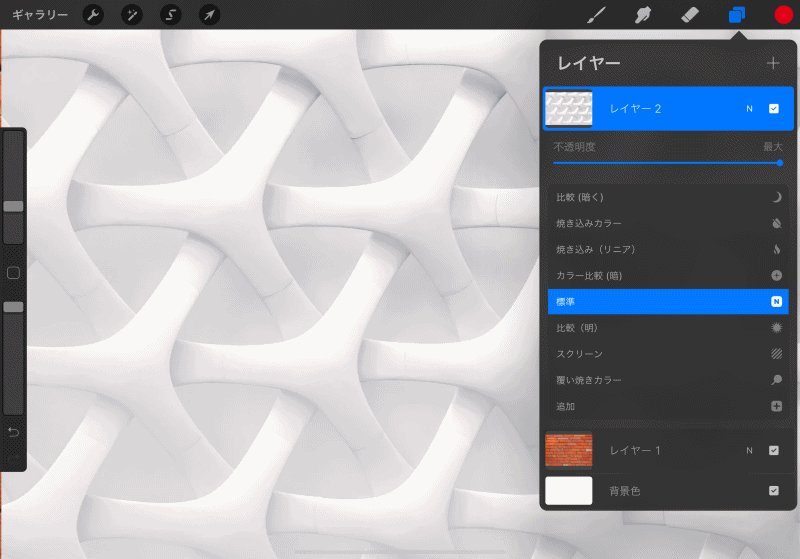
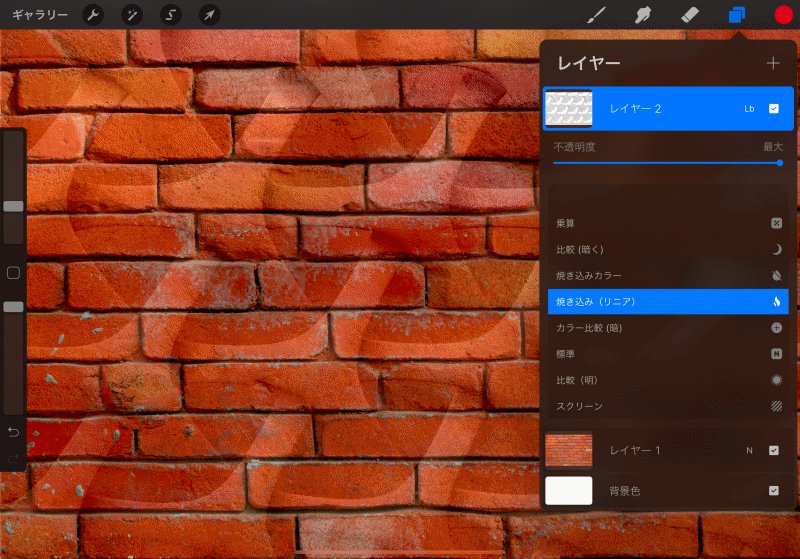
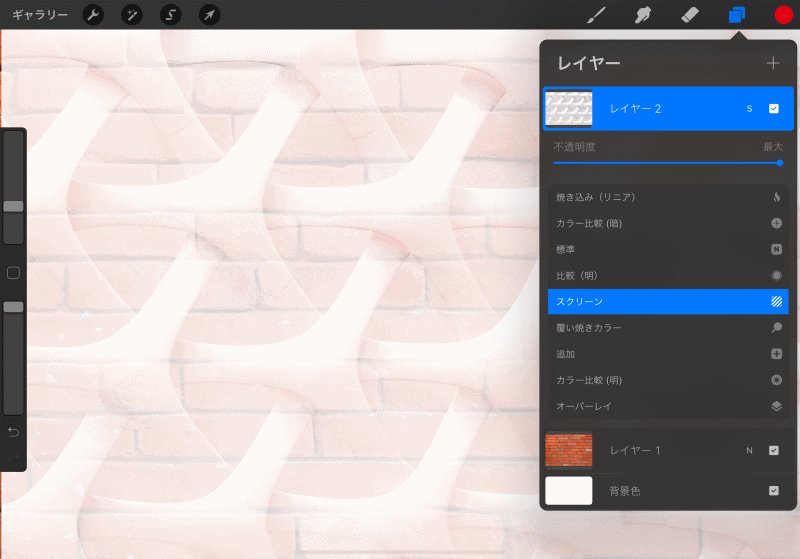
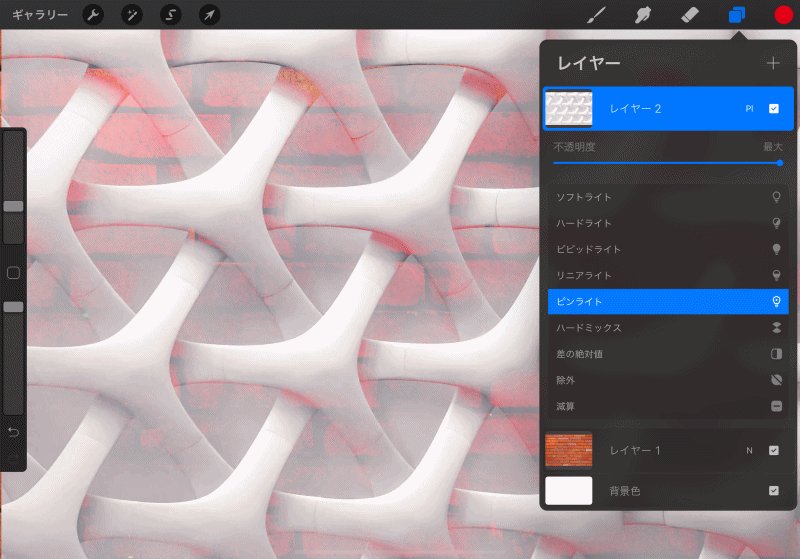
ブレンドモード
通常、二つのレイヤーを重ねている時、両方同時に見える事はありません。ところが、カラー合成モードの「ブレンドモード」を使うと、独特の味わいを持って二枚が見えます。これは理屈よりも実際にやって確認するのが手っ取り早いです。
通常の状態からスタートし、幾つかのブレンドモードを変えていくので、その様子をパラパラでご覧ください。

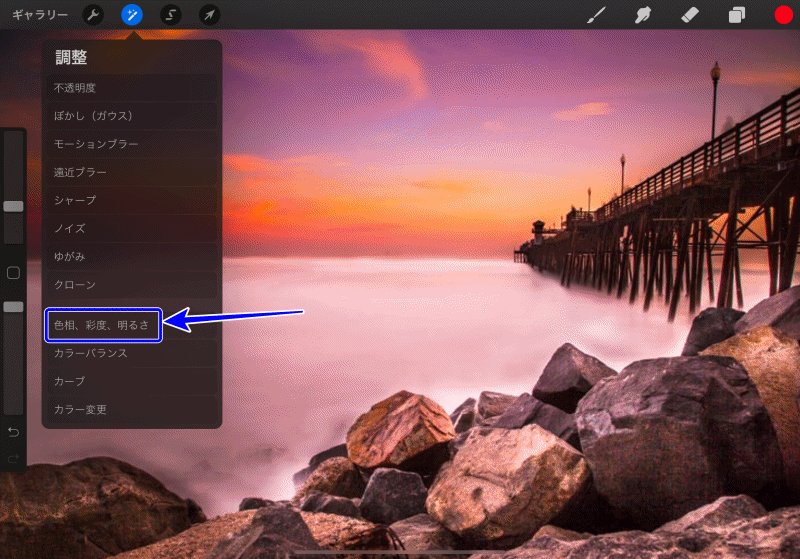
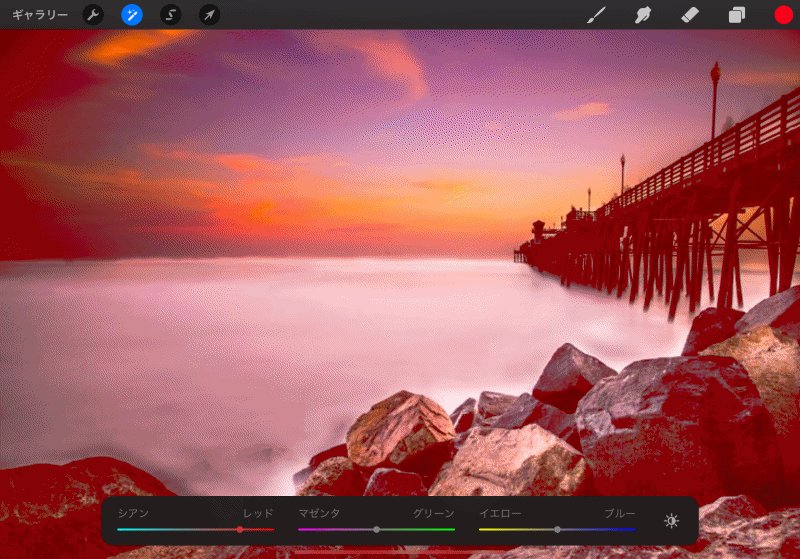
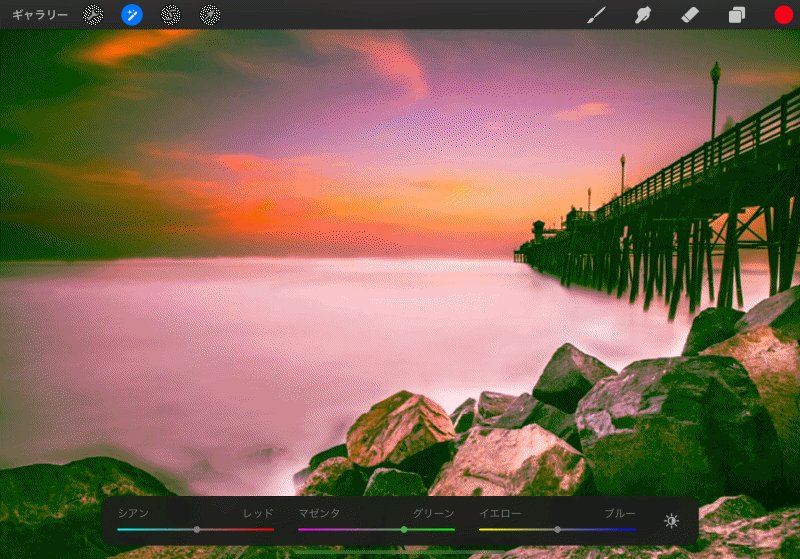
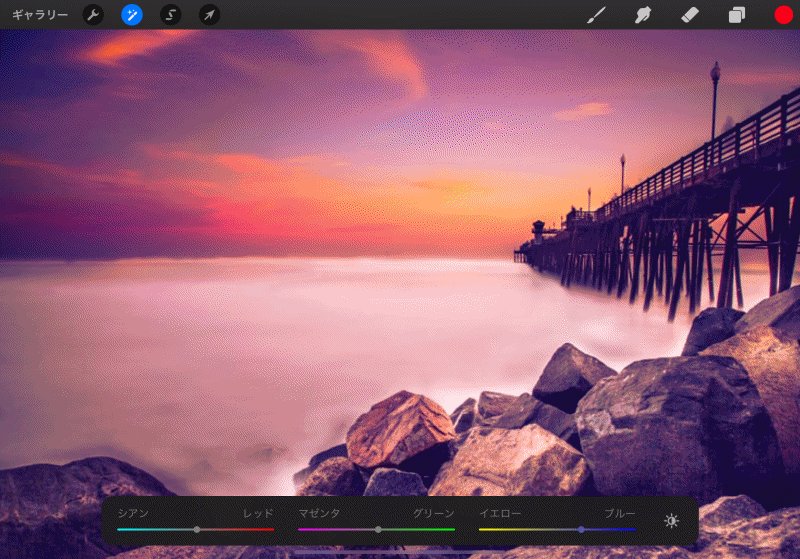
色相彩度明るさ変更
「調整」ツールから色調整に関する機能を2つ紹介します。一つ目は「色相彩度明るさ」。各スライダーを左右に振るとどう変化するか、下のパラパラで確認してください。

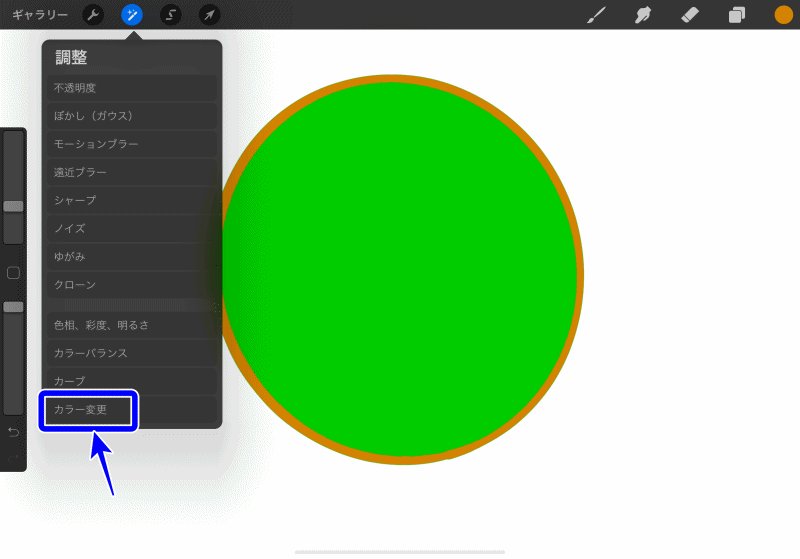
カラー調整
「調整」ツールから、今度は色を変更する機能です。
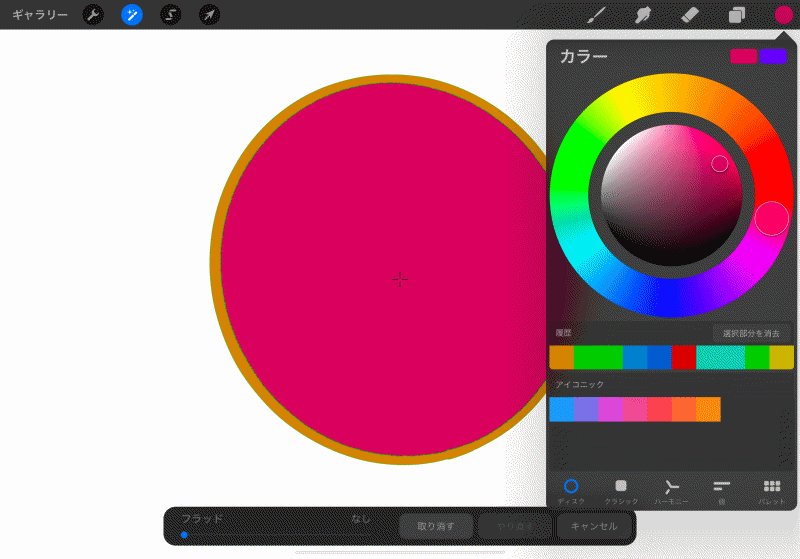
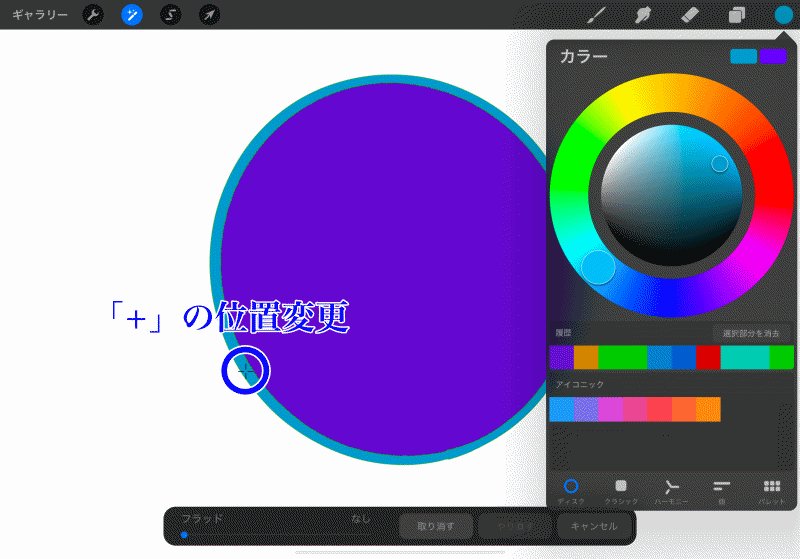
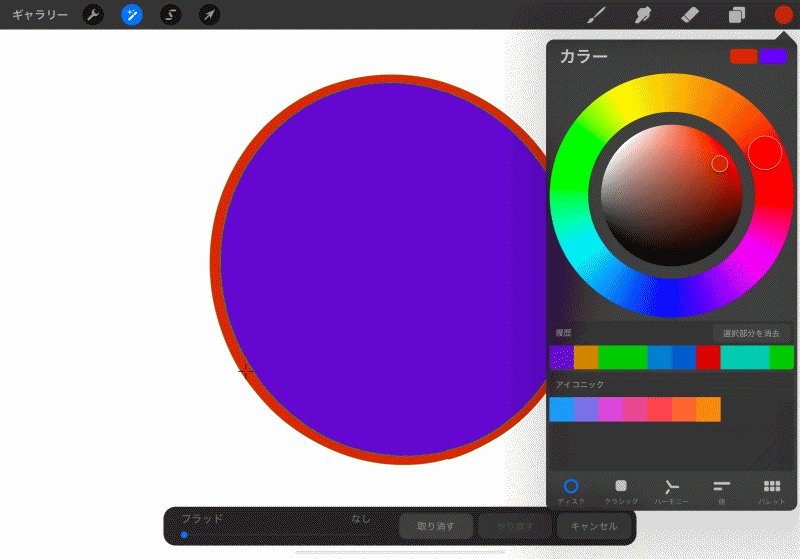
- 「カラー」内にある白丸を動かすと色がどんどん変わる。色が変わるエリアは「+」のあるところ。
- 画面下にある「フラッド」はしきい値変更のスライダーで、「+」のあるエリアだけでちゃんと色が変わる場合は触る必要はない。

テキストを使う
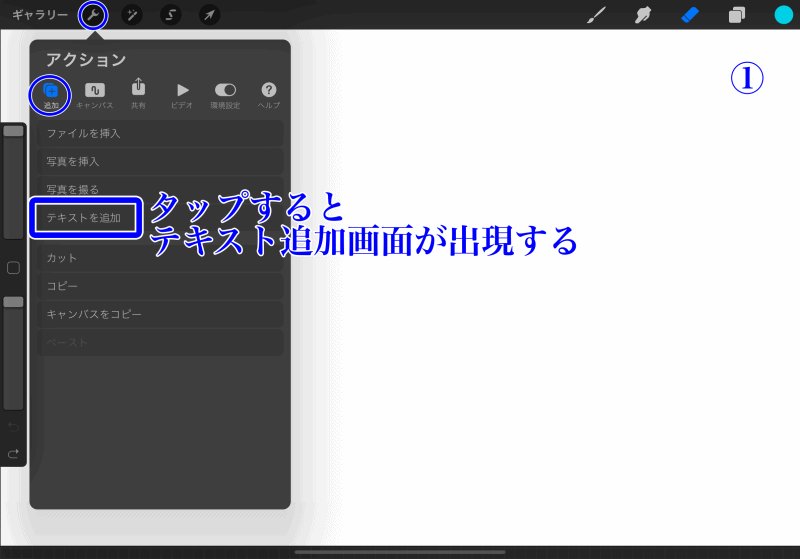
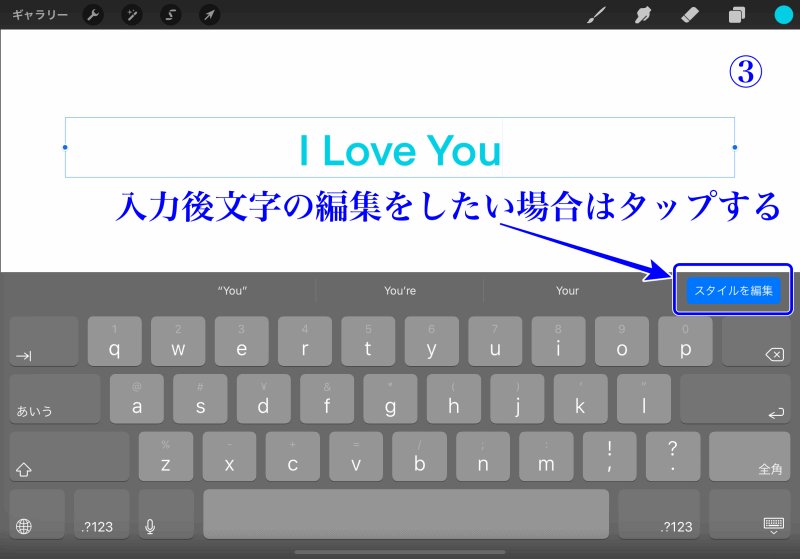
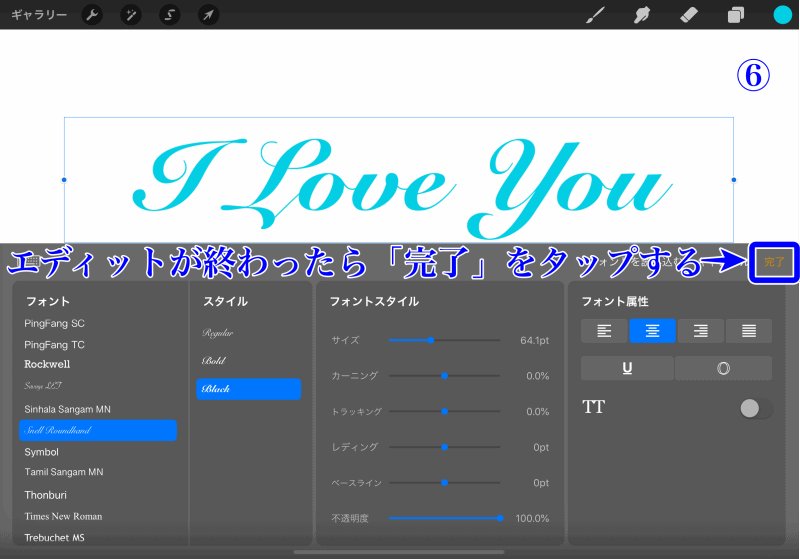
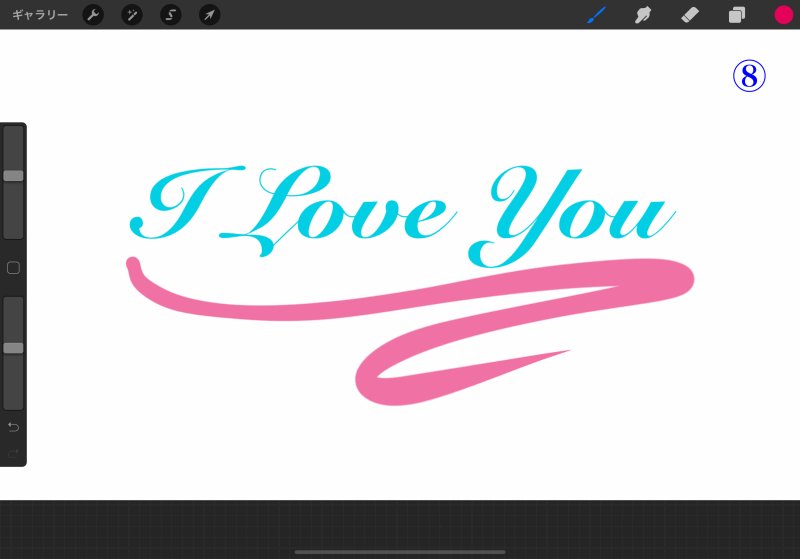
Procreateでは長年テキストを扱えなくて、これの実現はファンの切実な願いでした。特にデザイン系の方はそうだったと思います。で、最近、やっと実装されましたので、ごく基本的な部分をお伝えします。尚、物理キーボードを接続している場合は、ソフトキーボードは出現しません。

グリッドと左右対称
便利な技を2つ紹介します。
グリッド
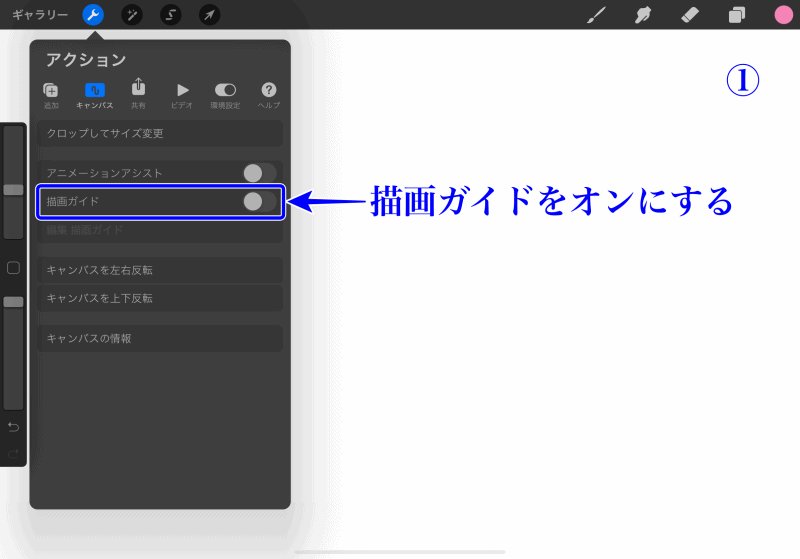
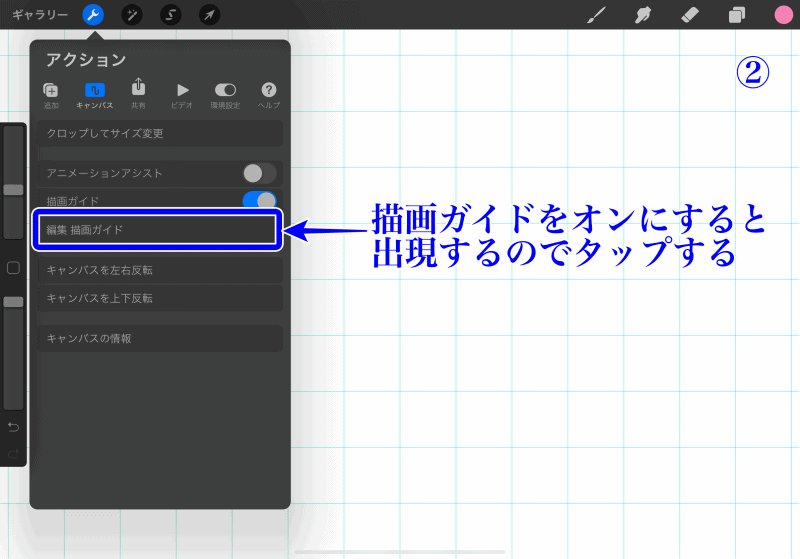
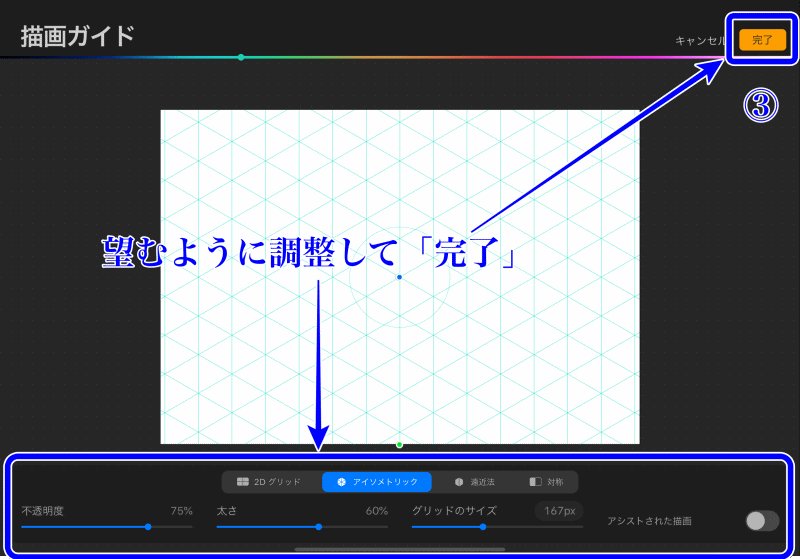
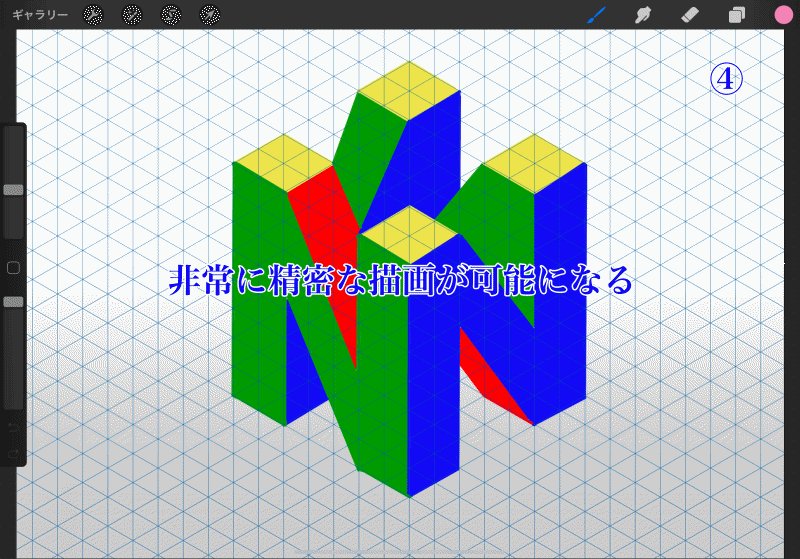
カチっとした図などを描く時には「グリッド」を利用すると非常に正確に描くことができます。

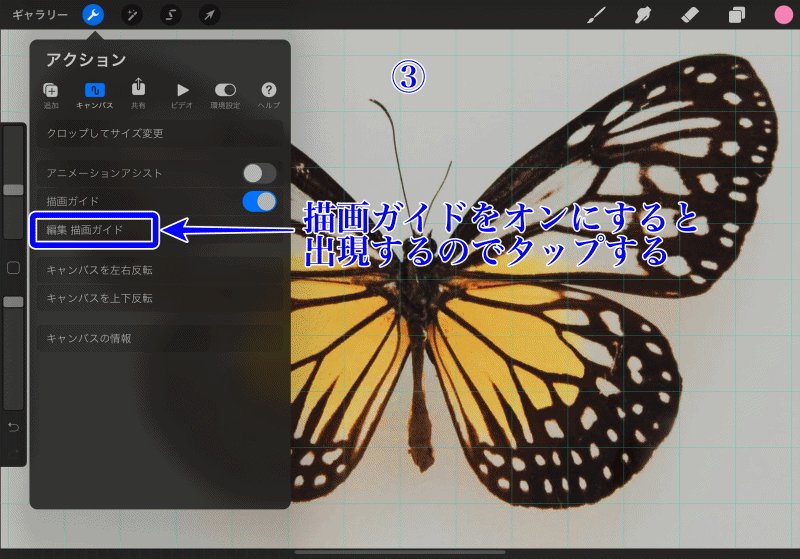
左右対称
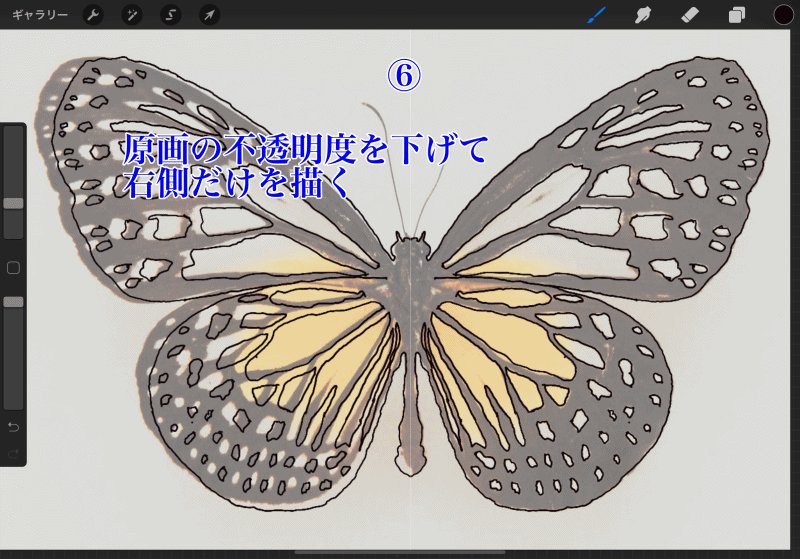
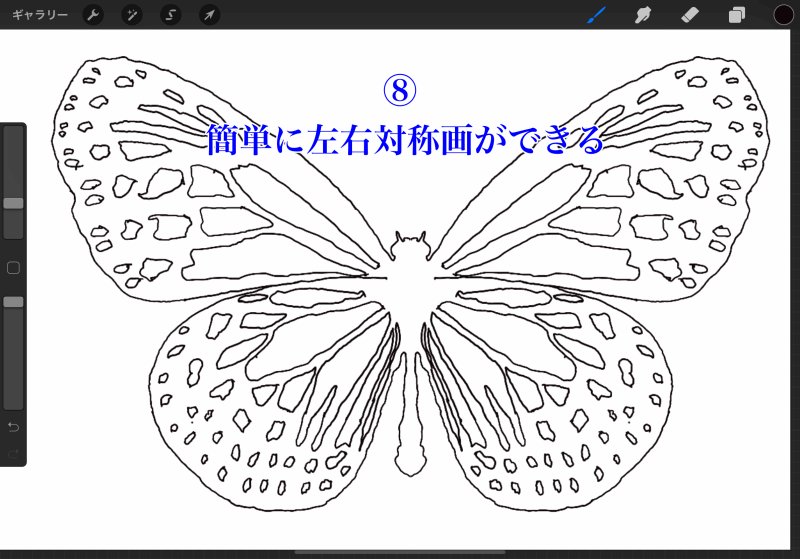
これはその名の通り、左右対称モードにして、あとは中心線より右側(左側でもよい)をひたすら描けば綺麗な左右対称画になるという方法です。これもね、覚えておくとなかなかのもんですよ。

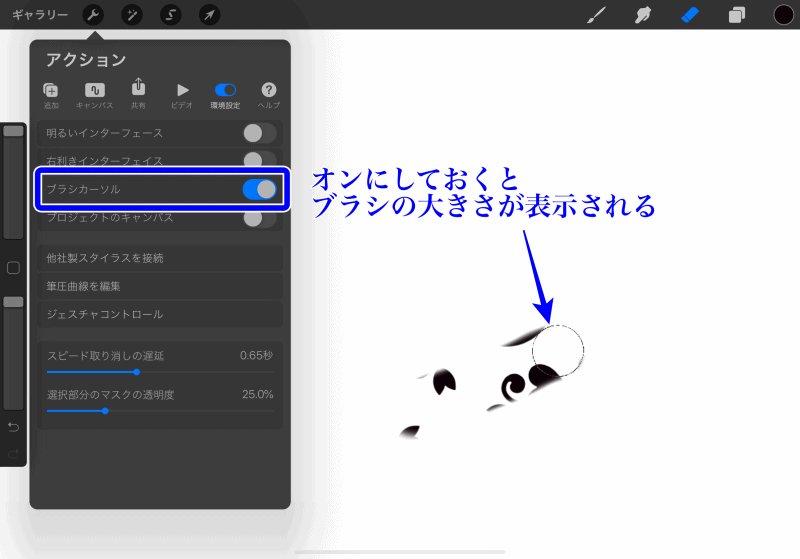
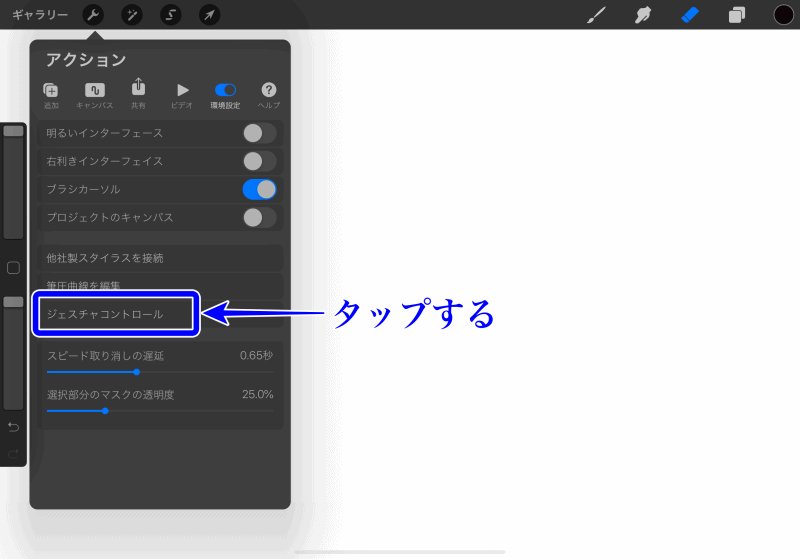
環境設定
ここまで解説してきましたので、今ではそこそこアプリの理解ができている状態でしょう。
では、この記事の最後にProcreateの「環境設定」について見てまいります。本来一番最初に手をつけるべきところかもしれませんが、Procreateを知らない方向けである本記事では、ある程度アプリのアウトラインが見えてきたところで行うのがいいと判断しました。
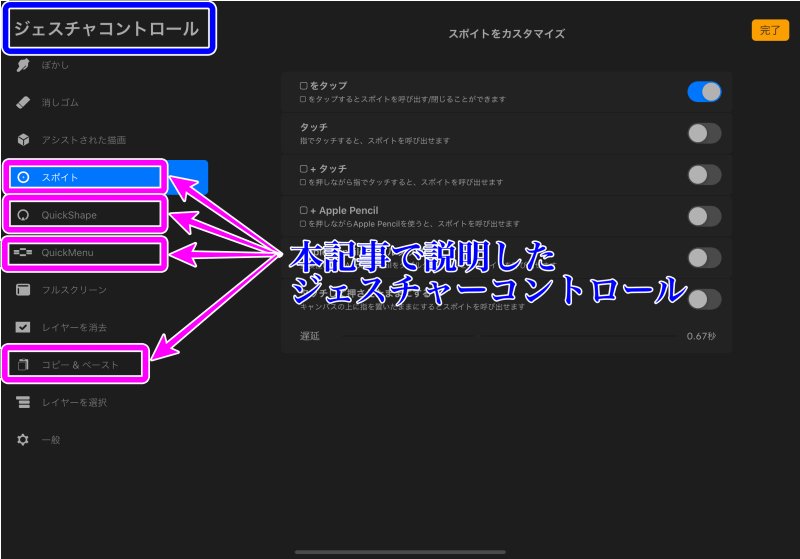
環境設定の中では、特に「ジェスチャーコントロール」が重要で、ここをどれだけ自分のものにするかしないかによって作業効率は雲泥の差となります。

Procreateの進化と解説(2021年12月2日追記)
Procreateは結構いいペースで進化し続け、新しい機能が付加され、どんどん便利に、そして使いやすくなっています。
逆に言えば、アプリが大きく複雑になってゆくわけで、理解が追いつかないというため息が出てくるかもしれませんね。
そこでここでは、いつでも参照できる最新のマニュアルを紹介しておきます。
まとめ
Procreateの解説記事でした。
最初はもう少し紹介する内容を少なくするつもりでした。
でもいざ書き進めると、「これ削るのは惜しいな」みたいなことの繰り返しで、結局このボリュームになってしまいました。
ただ、もちろんProcreateでできることはもっともっとあります。そうなんですが、当然全てを紹介するのは不可能ですし、また必要もありません。
この記事を一通り読み実践されたあなたは、既に一定の技が身についていて、かつ、やりたい事がどこにあるのかの勘もある程度できているはずです。
こういったペインティングソフトは無限の可能性を秘めていて、あなたの個性と努力で如何様にでもなります。どうぞ開花させてください。
一方、私自身はアニメには全く興味がなく、また絵心もセンスのカケラもないのですが、それでも地図や図形作成でProcreateは本当になくてはならないソフトです。
さて、もしProcreateの他のアプリも確認してみたい場合は、以下の二つがいいと思います。いずれも世界中で高い評価を得ています。ただ、私は両方とも使ってみて、やっぱりProcreate!なんですが・・・
- Adobe Fresco・・水彩・油彩両方をのブラシが多く用意されていて、とてもアナログ的で、絵を描くことに特化するなら満足感は高いでしょう
- Affinity Designer・・最大の特徴はベクター・ラスター両方の機能を有し同一キャンバスに実現できることです。しかしできることが多すぎてツールアイコンが多すぎて・・・。
もしApple Storeに飛ばないときはAffinityのHPへどうぞ。最後に、今後もっともっと理解を深めたい方は、Amity_senseiのYouTubeで勉強するのがいいです。彩水さんは本当に役に立つ動画をたくさん発信してくれている方で、私も散々彼女のYouTubeで勉強しました。
関連記事