WebサービスがDockに入る!
Webサービス(別にサービスでなく一般的なサイトでもいい)をブラウザから切り離して、あたかもアプリのように扱えたらいいなって思ったことありませんか?
アプリ化すると以下のように便利になります。
- ブラウザのタブの数を減らせる
- Dockに入れられる(Dockから立ち上げられる)
- Spotlight(command+space)で立ち上げられる
- Alfred(option+space)で立ち上げることができる
- command+tabで切り替えることができる
つまり、Webサービスを本当のアプリと同様に扱うことができるようになるのです。
その結果、必要なサービスをその都度アプリとして立ち上げるので、ブラウザのタブ地獄から解放され、Macも軽くなります。
なので、よく使うWebサービスであるほど「アプリ化」をするメリットがあるのではないでしょうか。
「別にブックマークでいいじゃん」と思っていますか?
もし経験がなく実感がわかなければ、一度やってみることをお勧めします。多分元には戻れないと思いますよ。
では早速アプリ化の方法を説明していきます。
尚、アプリ化をする為の方法はいくつかありますが、今回は、一番簡単便利な Fluid app を利用します。ただし、Fluid app は Mac 専用です。
アプリ化の手順
以下を読んでいただければわかりますが、想像以上に簡単にアプリ化できてしまいます。
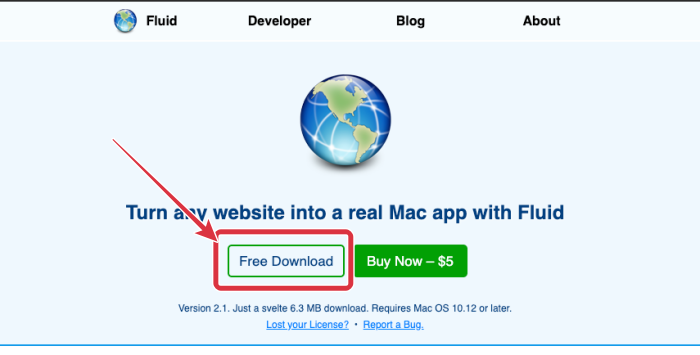
Fluid の取得

まずは Fluid appの取得をします。「Free Download」 でOKです。zipファイルでダウンロードされるのでダブルクリックで解凍するとアプリになります。
アプリアイコンの取得と変換
今回は、私が台湾旅行記事作成時によく使う「Google翻訳」をアプリ化しますが、アプリといえばアイコンが必要なので、まずはこれを取得します。手順は以下の通りです。
- ブラウザで「Google Play」サイトを開く
- 「Google Play」の検索窓に「Google翻訳」と入れる
- 候補が複数出てくるので一番最初の「Google翻訳」を指定する
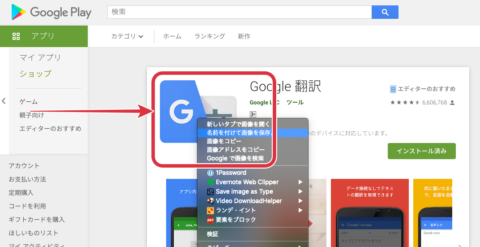
- 「Google翻訳」ページにあるアプリアイコンの上で右クリックする
- メニューの中の「名前を付けて画像を保存」を選択する

はいこれで「Google翻訳」のアプリアイコンの取得が完了しました。
しかし、そのままでは使えません。なぜならアイコンのフォーマットがWebpだからで、これをjpgに変換します。以下が手順です。
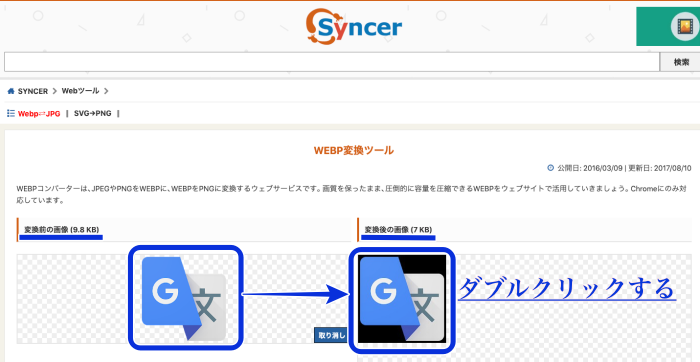
- ブラウザで「Syncer」というサイトを開く
- 「変換前の画像」にGoogle翻訳のアイコンをドラッグ&ドロップする
- あっという間にjpgフォーマットに変換される
- それをダブルクリックするとダウンロードされる

ねっ、めっちゃ簡単でしょ! しかし便利ですね。
Fluid にデータを入力
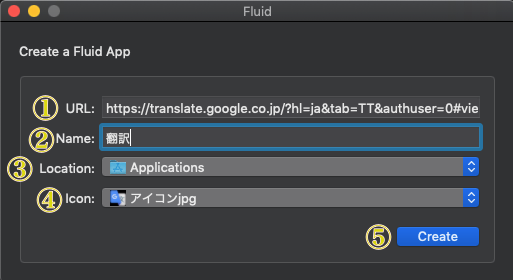
Fluidアプリを立ち上げ、4つの項目を入力していきます。
- URL:Google翻訳サイトのURL(今回は日本語-中国語(繁体)と指定しているのでURLは少し長くなる)
- Name:アプリの名称。好きな名前をつける。
- Location:出来上がったアプリを置く場所。好きな場所に変更できる。
- Icon:先ほど作成したアイコンをFuidアプリ上にドラッグ&ドロップする。
- 4つの項目を全部入力したら最後に「Create」ボタンをクリックする。

どうです? えらいサクッとアプリ化が出来たでしょ!
「Location」を「アプリケーション」に指定しておけば、当たり前ですが、出来上がり後「アプリケーション」の仲間になってます^^
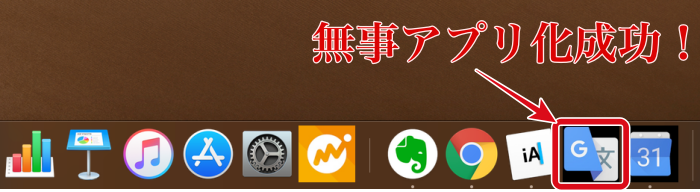
早速立ち上げてみましょう。どうですか、いいでしょう!
もしよければDockに入れてください。

まとめ
よく利用するWebサービスをアプリ化する方法を説明しました。
先にも述べましたが、「ブックマークでいいじゃん」のまま考えを変えない方もいるでしょう。その辺は人それぞれです。
でも、何十とタブを開きっぱなしで作業する癖のついている人が、この方法を知ったことで必要なサイトを全てアプリ化し、それ以来開くタブが本当に少なくなったと喜んでおられます。
また、多くの方がChromeを利用しているでしょうが(私もそう)重いしメモリーを食うし、そういうところからも、今回の方法は確実に改善につながると思います。
アプリ化効果をより実感するために、アプリの呼び出し方を素早くすれば、より一層価値を感じるのではないでしょうか。
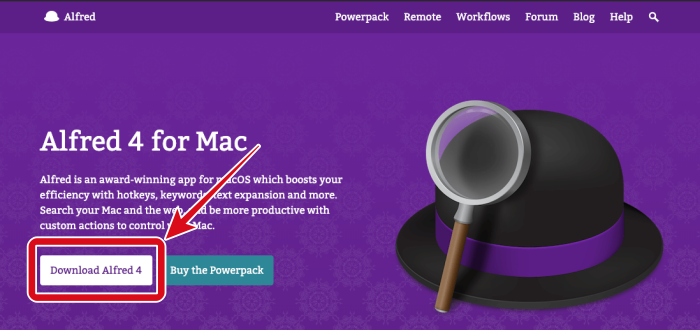
そういう意味で、もしまだ Alfred app を使われてない方は、この際導入をおすすめします。便利すぎますよ〜。














コメントを残す